웹마스터 팁
XE 1.5.1 로 사이트 꾸미기 Part 3.
2011.12.06 02:56
XE 1.5.1 로 사이트 꾸미기 Part 3.
사진이 많다보니 10M를 초과하여 한번에 다 작성을 할 수가 없어 어쩔 수없이 나눠었습니다.
나누게 되면, 글이 이리 저리 흩어져((댓글 달린 글이 최상단에 올라오면서
댓글 없는 글과 헤어지는 현상) 시리즈 글을 연속적으로 보기 힘든 문제가 있군요.
나중에라도 이글을 읽고 앞의 글을 찾는 분들을 위해서 글을 링크합니다.
Xe를 처음 만나는 분들이나 익숙치 않은 분들은
꼭 아래의 글 순서대로 읽고 오시길 권합니다.
Xe 1.5.0.9 사용자 설치 매뉴얼 제 1부 바로가기
Xe 1.5.0.9 사용자 설치 매뉴얼 제 2부 바로가기
1. 사이트 구축전 할 일- 사이트 배치도 작성하기
모든 일이 마찬가지겠지만, 사이트를 구축하기전에 꼭 해야 할 일 중하나가
사이트의 설계도를 만드는 일입니다.
어떤 컨텐츠를 제공할 것이며, 어떤 종류의 게시판과 페이지를 만들 것인지
사이트의 메뉴에 대해 청사진을 만들어 보는 일이 매우 중요합니다.
그리고 구체적으로 페이지를 꾸밀때도 그런 작업을 우선하는 것이 좋습니다.
이번에 할 작업은 사이트에 접속하게 되면 만나게되는 첫페이지를 어떻게 꾸밀지 미리 설계 해 보는 일부터 시작하겠습니다.
1) 사이트 첫 페이지 설계

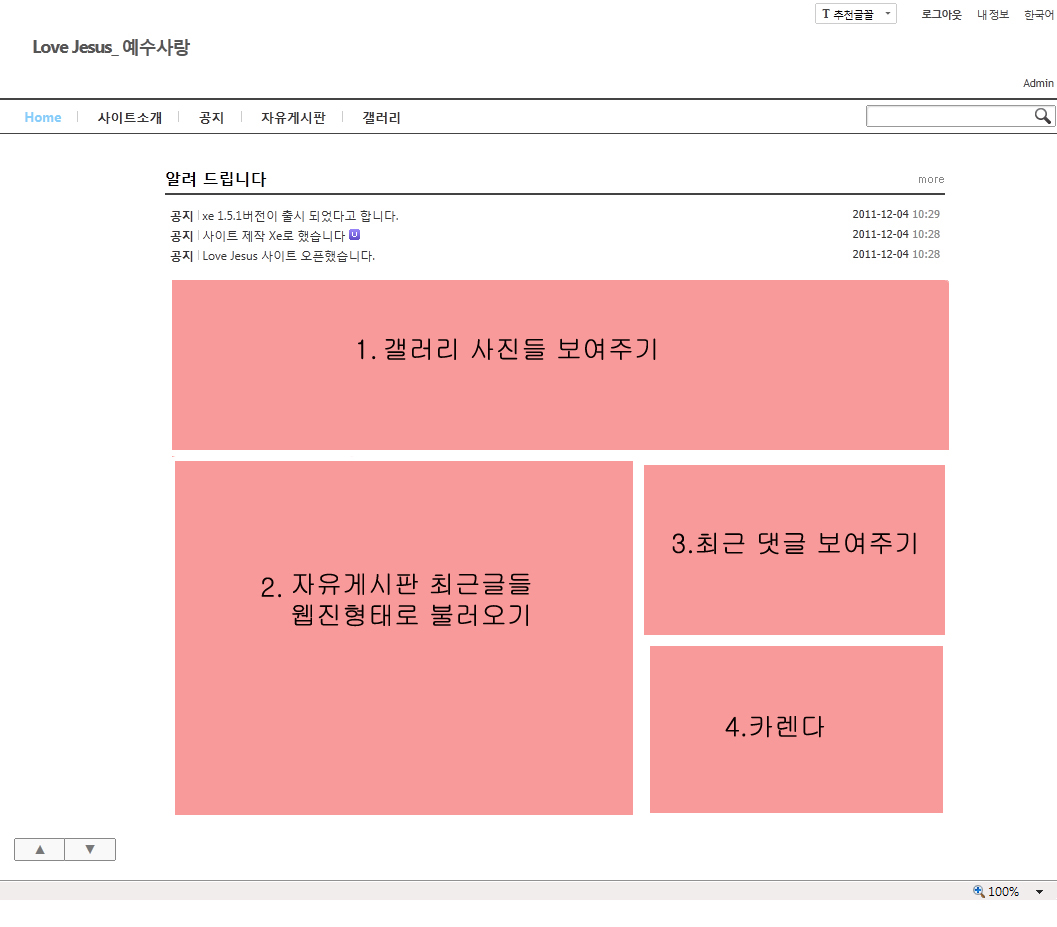
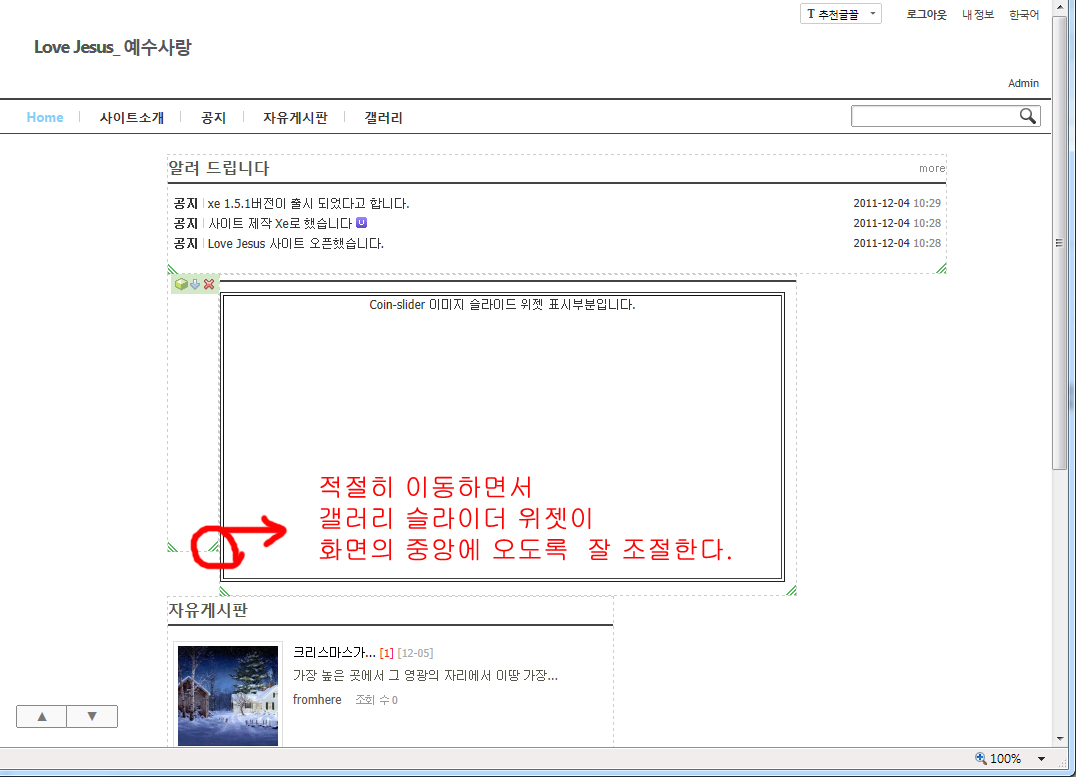
우선 첫페이지를 어떻게 보여줄지를 구상해야겠지요.
저는 위의 그림처럼 첫페이지를 꾸밀 계획을 했습니다.
여러분도 각자의 사이트에 맞는 내용물들로 계획을 세우시면 됩니다.
이 강좌가 진행중에는 여러분의 계획에 따르기 보다는
제가 하는 방법을 그대로 따라하시길 권합니다.
첫 페이지 꾸미기방법을 알게 되면, 만들어진 것을 쉽게 지울 수 있고, 쉽게 생성도 할 수 있습니다. 따라서 언제라도 자신이 원하는 컨텐츠와 디자인으로 첫페이지를 꾸밀 수 있습니다.
저는 위 그림에서 보여진 계획에 따라 사이트를 꾸미도록 하겠습니다.
일단 공지(알립니다)최근 글은 출력이 되었습니다.
핑크빛 나머지 영역을 하나씩 채워가 보겠습니다.
2). 필요한 위젯 설치하기.
사이트 첫페이지 꾸미기에 대한 계획이 수립되면 본격적으로 꾸미기 작업을 진행하겠습니다.
하지만 계속 진행되기 전에 먼저 해야 할 작업이 있습니다.
처음에 설명 드렸지만, Xe_core를 설치하게 되면 가장 기본적인 위젯과 모듈들만 포함이 되어 있습니다. 따라서 사이트를 예쁘게 꾸미기 위해서는 자신이 생각하고 있는 디자인을 구현해 줄 수 있는 해당 위젯을 찾아서 설치해야 합니다.
물론 자신이 가진 모든 아이디어가 위젯으로 나와 있지 않습니다.
본인이 능력이 되면 위젯을 만들어 쓰면 되지만 그렇지 못한 경우에는 꼭 자신이 생각한 디자인을 구현하지 않드라도 비슷하게 구현해 줄 수 있는 위젯을 찾아 설치해야 합니다.
우선 위의 저의 사이트구축 설계도에서 보듯이 4개의 영역을 채우기 위해서는 모두 4개의 다른 위젯이 설치되어 있어야 합니다.
그 위젯을 찾는 것도 쉽지 않은 작업입니다. Xe공식홈 다운로드 자료실에 가서 위젯분류에 해당되는 자료실에 가서 하나씩 꼼꼼히 살펴보면 됩니다.
저의 설계도에 보여지는 4개의 위젯을 찾아 보겠습니다.
1번 영역: 갤러리에 올려진 사진을 슬라이드 방식으로 보여지는 위젯
-- Xe 공식홈 다운로드 > 위젯 >으로 가서 찾아보니
[Coin-slider 이미지 슬라이드]라는 위젯이 올라와 있네요.
2번 영역: 자유게시판의 글을 사진과 함께 웹진형태로 글 내용까지 같이 보여줄 최근글 출력 위젯이 필요합니다...
-- Xe 공식홈 다운로드 > 위젯>에서
[웹진 글 출력] 오래전에 Zero님이 만들어 올린 위젯인데 1.5.1과 호환이 됩니다
이 위젯을 사용하겠습니다.
3번 영역: 사이트내 모든 게시물에 달린 최근 댓글들을 불러와 보여주는 위젯이 필요합니다.
-- [최근 댓글 위젯]Xe에서 예전에 만들어 배포한 것인데 역시 호환에는 문제가없네요
이 위젯을 사용하겠습니다.
4번 영역: 카렌다를 자그마하게 넣고, 글이 작성된 날짜에 표시가 되는 위젯이 필요합니다.
--[달력] 위젯 Xe에서 만들어 베포한 카렌다위젯이 있네요
이 위젯을 사용하겠습니다.
일단 설치하여 사용할 위젯들이 선정이 되면 해당 위젯을 다운받아 FTP로 올리면 됩니다.
*주의사항.
이 강좌에서는 쉬운설치를 통해서 해당위젯을 설치합니다. 하지만 경우에 따라 사이트에서직접 다운로드하여 FTP로 업로드해야 하는 분도 계실것입니다.
그럴 경우 주의해야 할 것이 두가지가 있습니다.
첫째 업로드 하는 폴더를 정확히 지켜 주는 것입니다.
모듈의 경우에는 ./modules 폴더에 올려 주시고. 위젯의 경우에는 ./widgets폴더에
위젯스타일을 다운로드 받았을 때는 ./widgetstyles 폴더에 업로드해주면 됩니다.
둘째. 업로드하기 전에 반드시 압축을 푼 폴더를 열어서 확인해 보시기 바랍니다.
더러 이중으로 압축이 풀려서 해당 모듈이나 위젯의 이름아래 똑같은 이름의 위젯이나 모듈폴더가 만들어 지는 경우가 있는데 이런 경우 해당폴더에 업로드해도 Xe에서는 인식을 못합니다. 따라서 그렇게 이중으로 압축이 풀린 경우 폴더 안에 있는 폴더를 업로드 해주세요
이 강좌에서는 Xe공식홈에서 위젯을 다운로드 받아 FTP로 올리는 방식을 사용하지 않고,
앞 강좌에서 배웠던 쉬운설치를 통해서 해당 위젯을 설치하도록 해 보겠습니다.

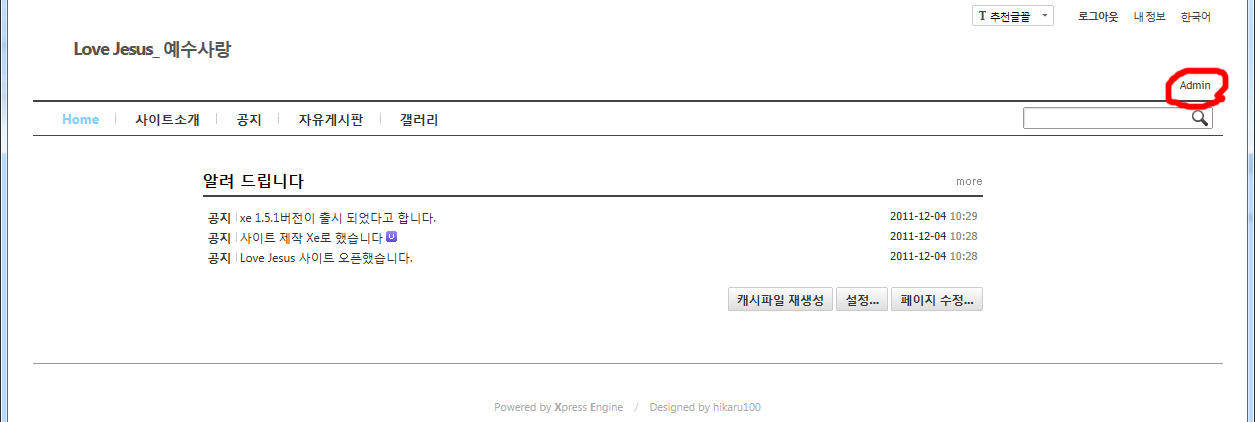
자신의 사이트에서 우측 상단에 있는 admin을 눌러 관리자 페이지로 접속합니다.

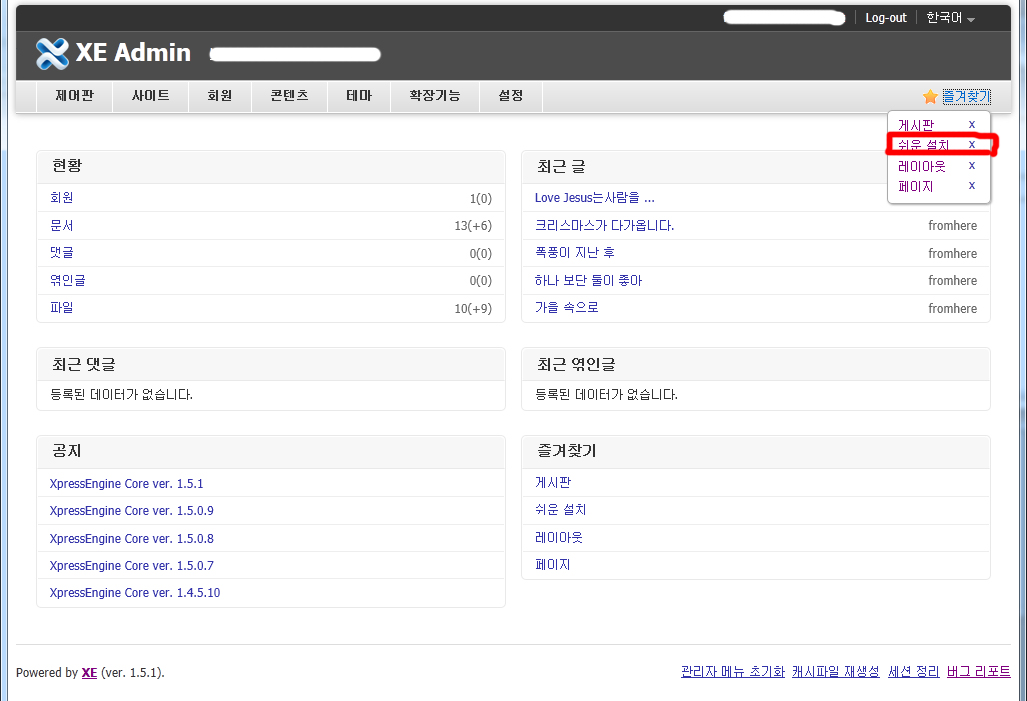
관리자 페이지가 뜨면 우측에 있는 노란별의 즐겨찾기를 눌러서 [쉬운 설치]로 이동합니다.
즐겨찾기를 해두지 않은 분은 지금이라도 해두시고, 해 두지 싫은 분은 상단메뉴
[확장기능] > [쉬운설치]로 이동하시면 됩니다.

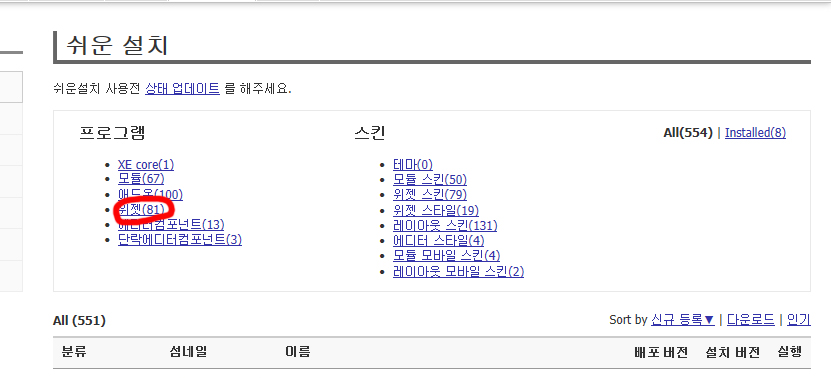
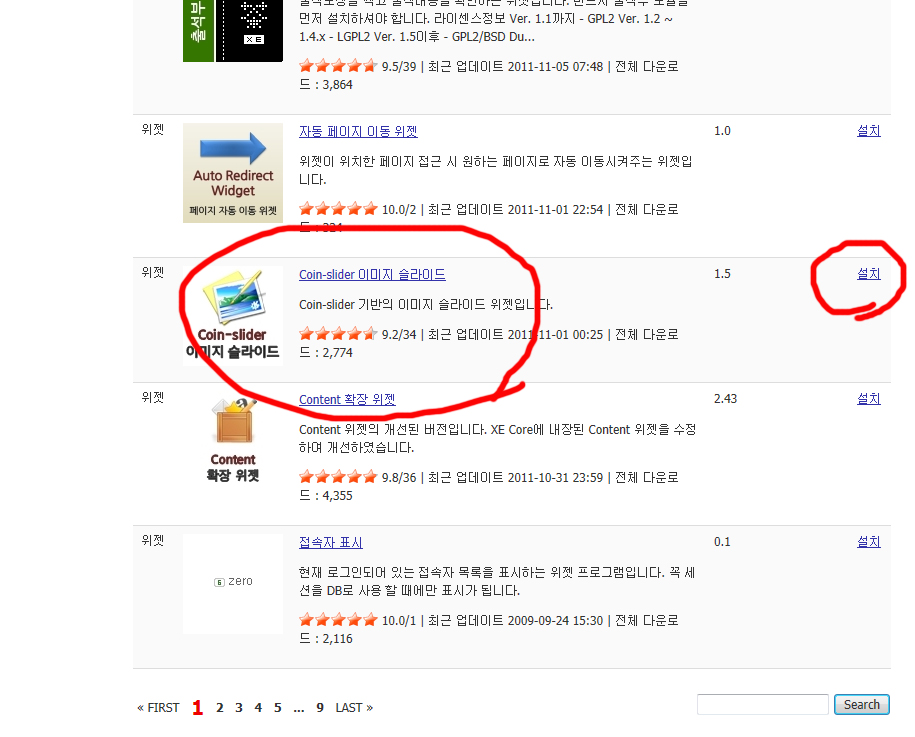
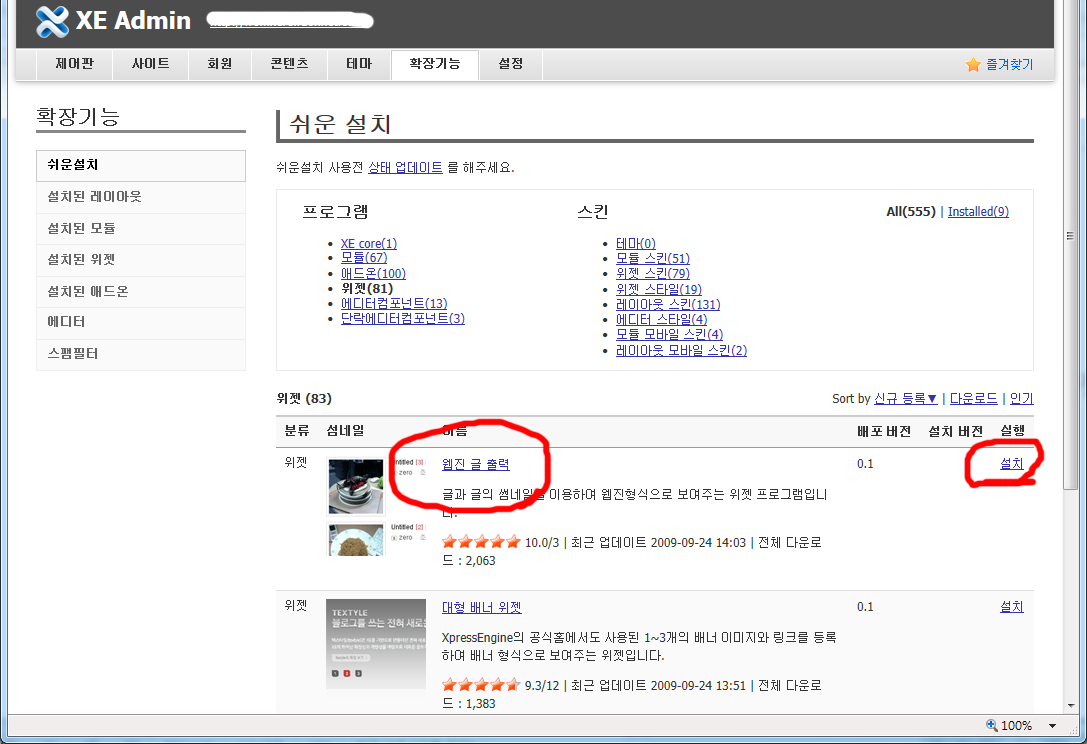
쉬운설치 화면에서 프로그램> 위젯을 선택합니다.

위젯의 첫 번째 페이지에 찾는 위젯이 있네요.
[Coin-slider 이미지 슬라이드] 의 우측에 있는 [설치]를 눌러 설치를 해 줍니다.

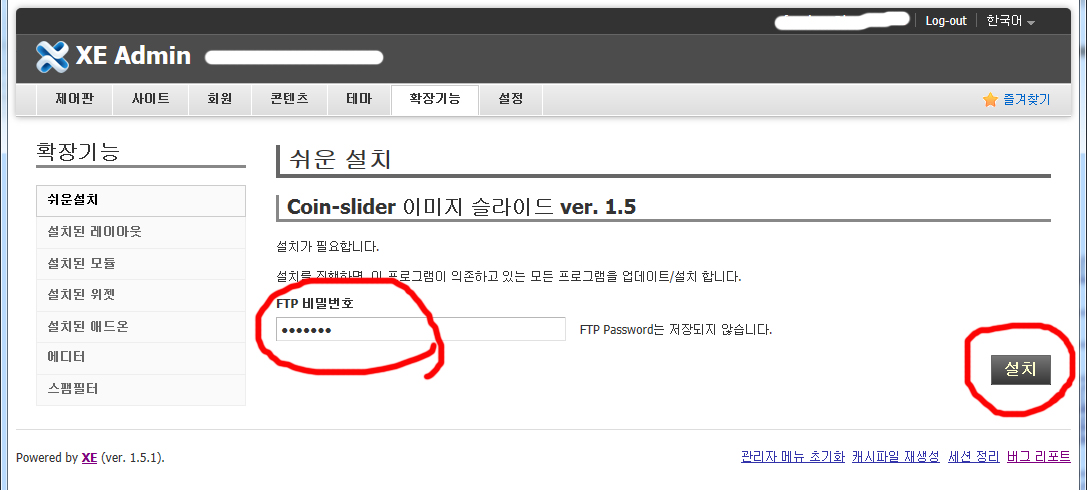
쉬운 설치의 [설치]를 누르면 위와 같은 화면으로 이동합니다.
쉬운설치가 설정되어 있어도 비밀번호는 저장되지 않기 때문에
쉬운설치로 접속할 때마다 비번을 기입해야 합니다.
비번을 넣고 [설치]를 눌러 줍니다.

“서버에 요청중닙니다”란 메시지가 뜨면서 기다려야 할 때도 있습니다.
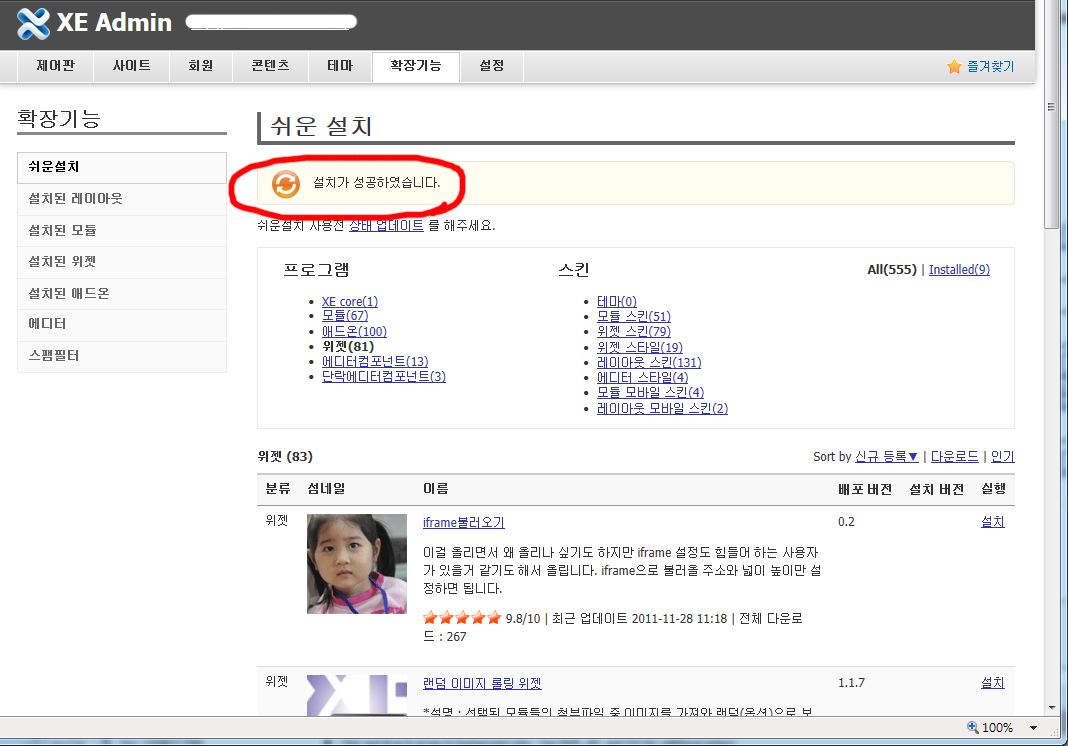
아무튼 설치가 완료되면 위의 그림처럼
“설치가 완료되었습니다”란 메시지가 뜹니다.
위의 상태에서 아래로 화면을 내려 봅시다.

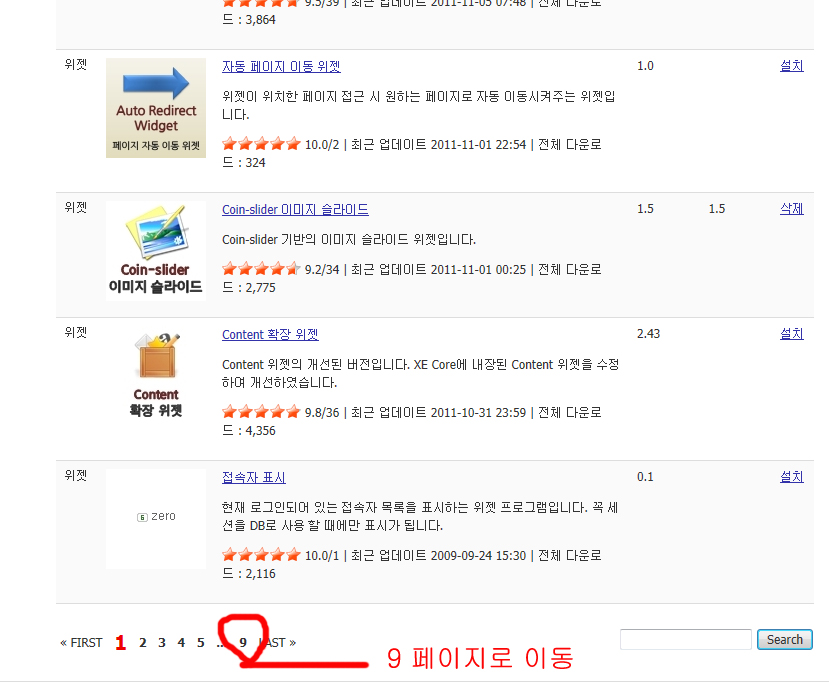
2번 영역에 사용할 위젯인 [웹진 글 출력]위젯을 찾아야 하는데요.
제가 미리 찾아뒀습니다. 아래 페이지 숫자 중 9번을 클릭해서 맨 마지막 페이지로 이동

9페이지로 이동하니 맨 상단에 제가 찾는 [웹진 글 출력] 위젯이 있네요.
좀 전과 마찬가지로 설치 버튼을 눌러 설치를 해 줍니다.
이제 2개의 위젯이 남았는데요. 이 위젯은 페이지만 가르쳐 드릴테니 직접 찾아서 설치하시기 바랍니다.
[최근 댓글] 위젯: 8 페이지 중간쯤에 있습니다.([최근 글]위젯과 혼돈하지 마세요)
[달력] 위젯: 7페이지 중간쯤에 있습니다.
*물론 새로운 위젯이 올라오게 되면 뒤로 밀려서 페이지 숫자는 달라질 수 있습니다.
위의 두 개의 위젯을 포함하여 모두 4개의 위젯을 모두 설치했다는 가정아래서 진행합니다.
2. 첫 페이지 꾸미기 - 그 마지막.
이제 필요한 모든 위젯설치가 끝났습니다.
앞으로도 자신에게 필요한 위젯이나 모듈, 위젯스킨등도 쉬운설치에서 설명드린 방법으로 설치하면 됩니다.
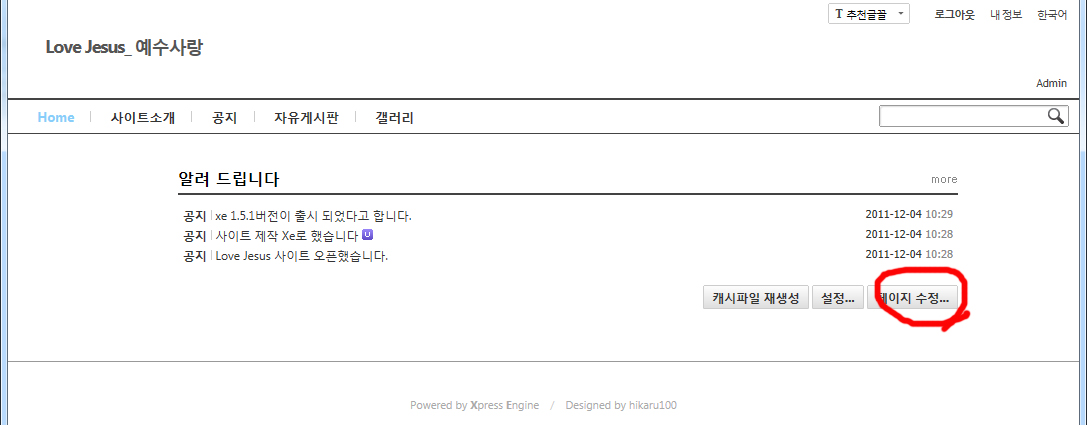
자 이제 다시 사이트의 첫페이지로 가 봅시다

이제는 익숙한 화면이죠? 하단 우측에 있는 [페이지수정]버튼을 누릅니다.

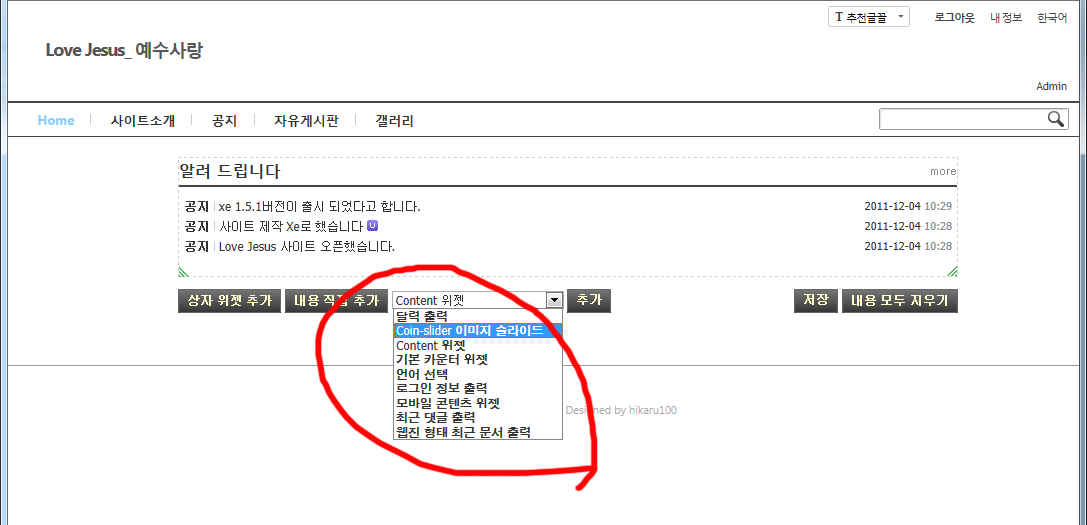
이제 위젯수정페이지에서 위젯항목펼침버튼을 눌러봅시다.
위의 그림처럼 기본위젯들 이외에
달력, coin slider 이미지 슬라이더, 최근댓글 출력, 웹진형태 최근문서 출력,등의 목록이 보여야 해당 웹진이 정상적으로 설치된 것입니다.
우선 공지최근글 아래에 갤러리게시판에 올라간 사진들을 슬라이더 형식으로 출력해 보도록 합니다.
위 그림에서 보여지듯 위젯들 항목중 [coin_silder 이미지 슬라이더] 위젯을 선택한 후
[추가]버튼을 누릅니다.

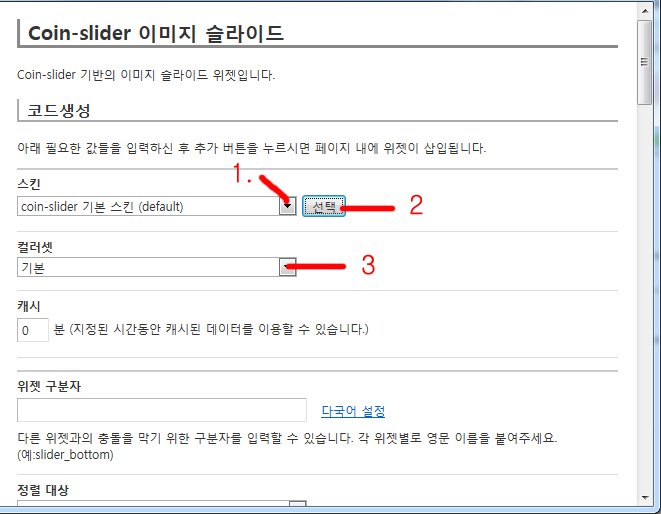
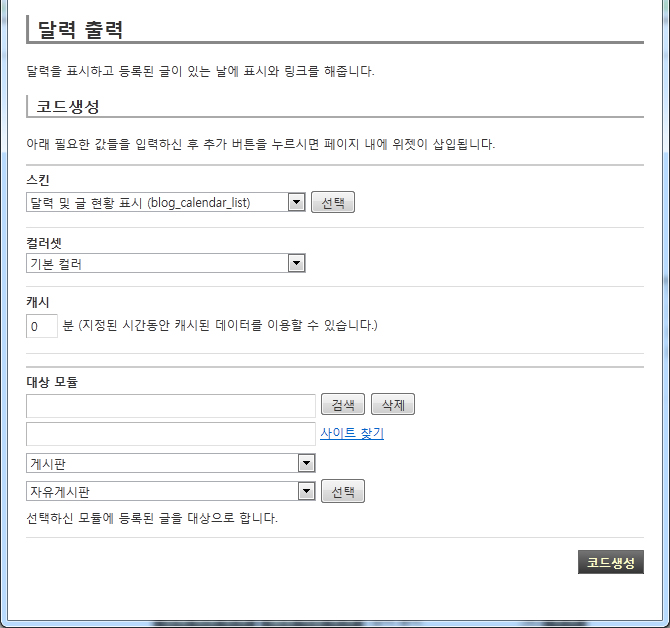
위의 그림처럼 [Coin-slider 이미지 슬라이더] 위젯 설정창이 뜹니다.
그림처럼 순서대로 스킨을 선택하고, 선택을 누르고, 컬러셋을 선택합니다.

많은 부분의 항목들을 설정해 줘야 하는데 이 부분은 나중에 사용자가 찬찬히 내용을 들여다 보면 대부분 이해할 수 있는 것들이니 생략합니다. 모두 기본값으로 두고 맨 아래로 내립니다. 가장 중요한 대상모듈 지정을 해줘야 합니다.
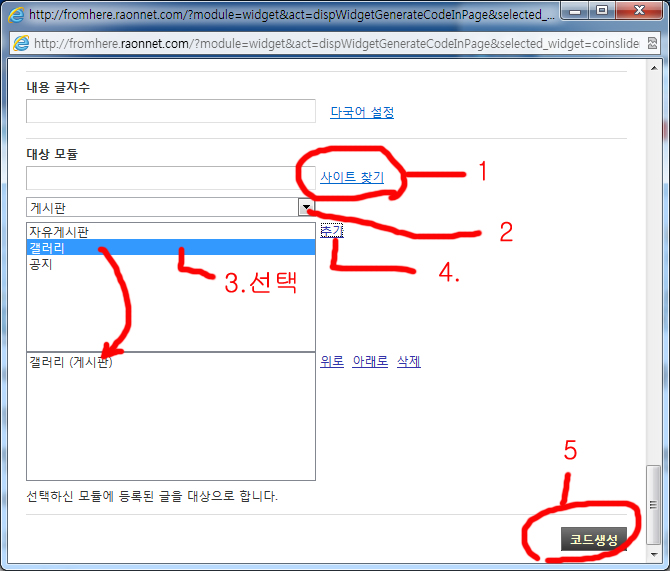
우선 사각형 우측에 있는 [사이트찾기]부터 클릭해 줍니다.
자신의 사이트주소가 뜨면 그 주소를 클릭하면 모듈들 종류가 뜹니다. 이곳에서 게시판을 선택하면, 설치된 게시판 목록들이 두 개의 상자중 상단상자에 표시됩니다.
이곳에서 갤러리 게시판을 선택하고, 추가버튼을 누르면, 해당 게시판이 아래상자로 이동되는 것을 볼 수 있습니다. 그렇게 되어야 해당 게시판에 올라온 사진들이 슬라이드됩니다.
그림처럼 번호순서대로 진행하고 마지막에 [코드생성]버튼을 누릅니다.
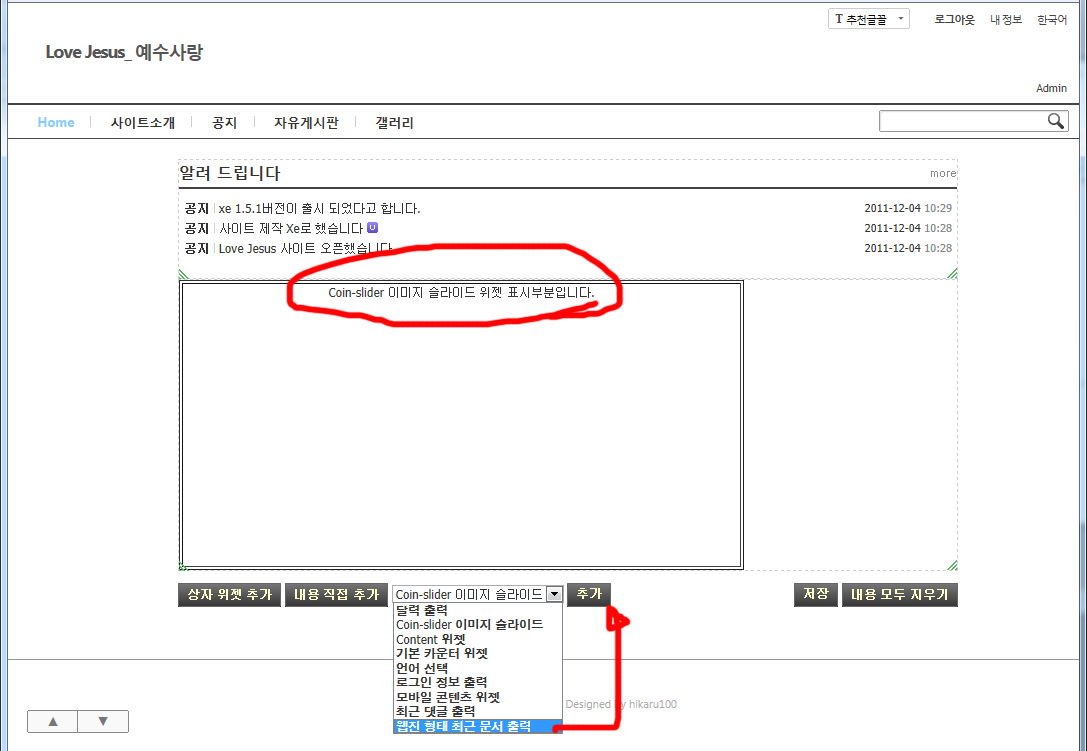
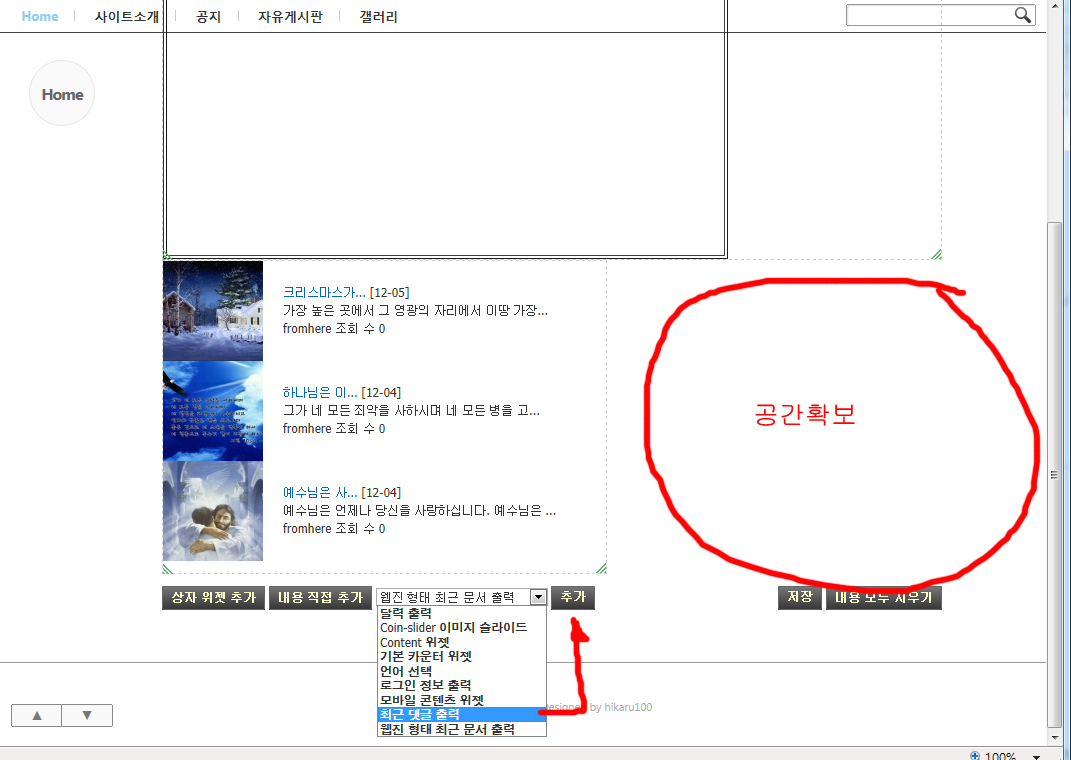
상자가 사라지면서 아래 그림처럼 첫 화면이 뜹니다.

지금처럼 화면이 보여진다고 실망하지 마세요. 그림에서처럼 붉은 원안에 보이는 메지지가 보이면 성공입니다. 지금 화면은 수정상태이므로 이미지가 정상적으로 보여지지 않습니다.
하여튼 이 상황이 되었으면 계속 진행하겠습니다.
이제 사이트설계도에서 2번 영역인 자유게시판의 글들을 웹진형식으로 출력하겠습니다.
위 그림에서처럼 하단 위젯선택기에서 목록중에서 [웹진형태 최근문서 출력] 위젯을 선택하고 추가 버튼을 눌러줍시다.

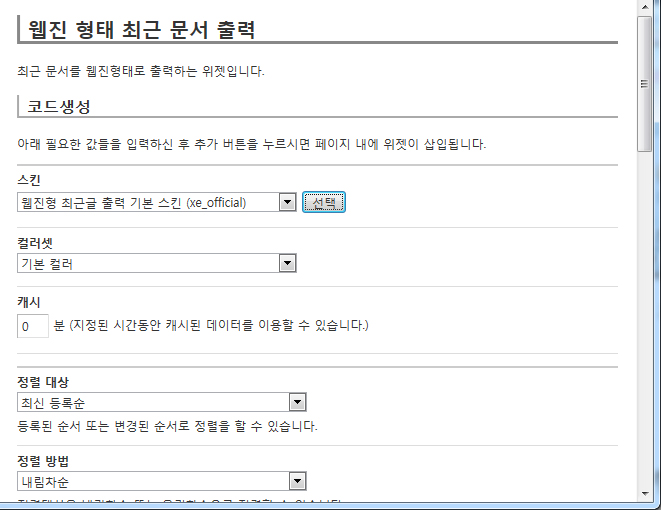
위의 그림처럼 [웹진형태 최근문서출력] 위젯 설정창이 뜹니다.
스킨 선택에서 웹진 형 최근글 출력기본 스킨을 선택하고 [선택]버튼을 누릅니다.
그아래 컬러셋 항목이 새로 나타납니다. 여기에서는 기본컬러를 선택합니다.
중간에 있는 항목설정에 대한 설명은 생략합니다. 나중에 설정해 줘도 됩니다.
그냥 두고 넘어 갑니다. 창의 맨 아래로 내려 갑니다.

이제 감을 좀 잡았겠지만, 모든 위젯은 이와 거의 흡사한 형태입니다.
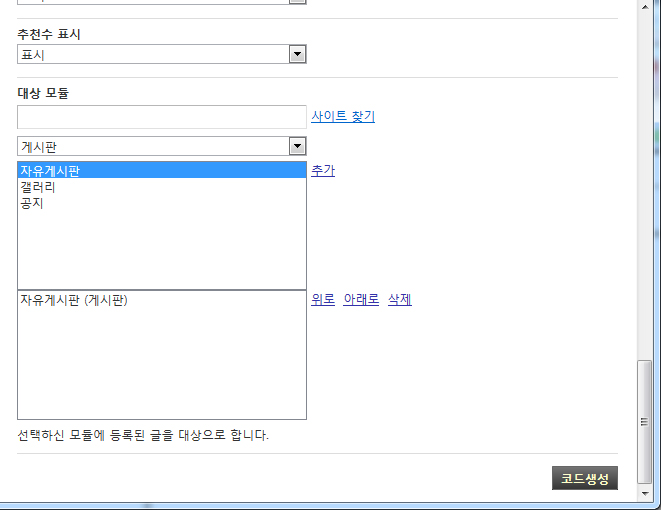
먼저 스킨을 지정해 주고, 맨 아래에서 어떤 모듈을 대상으로 출력할 것인지 선택하는 방식이죠.. 좀 전과 마찬가지로 사이트에서 자신의 사이트 선택하고, 게시판 선택하고, 게시판 목록이 보여지면 출력해줄 게시판인 자유게시판을 선택하고 추가해 줍니다.
아래 상자에 자유게시판이 보이게 되면 [코드생성]해 줍니다.

정상적으로 설정이 되었으면 위의 그림처럼 보이게 됩니다.
그런데 저의 계획은 2번 자유게시판 최근글 옆에 최근 댓글과 카랜다를 넣기로 했습니다.
그래서 2번 자유게시판 공간을 왼쪽으로 몰아 붙이려고 합니다.
위젯이 차지한 영역을 줄이기 위해서는 점선으로 표시된 위젯영역의 모서리에 있는
삼각형의 위치이동 탭을 이용하면 됩니다.
위젯의 모서리에 있는 초록색 탭을 마우스로 클릭한 상태에서 왼쪽으로 드래그하면
위젯의 상자가 줄어 드는 것을 볼 수 있습니다.

위의 그림처럼 오른쪽에 적절한 여백이 만들어 졌으면 계속 위젯을 추가합니다.
이번에 추가할 위젯은 [최근 댓글 출력]위젯입니다.
해당 위젯을 선택하고 [추가]버튼을 눌러줍니다.

그림처럼 다른 위젯처럼 위젯설정창이 뜹니다.
[Xe공식 레이아웃용 최신 댓글 스킨]을 선택하고 흰색바탕용 컬러셋을 선택합니다.
아래로 내립니다.

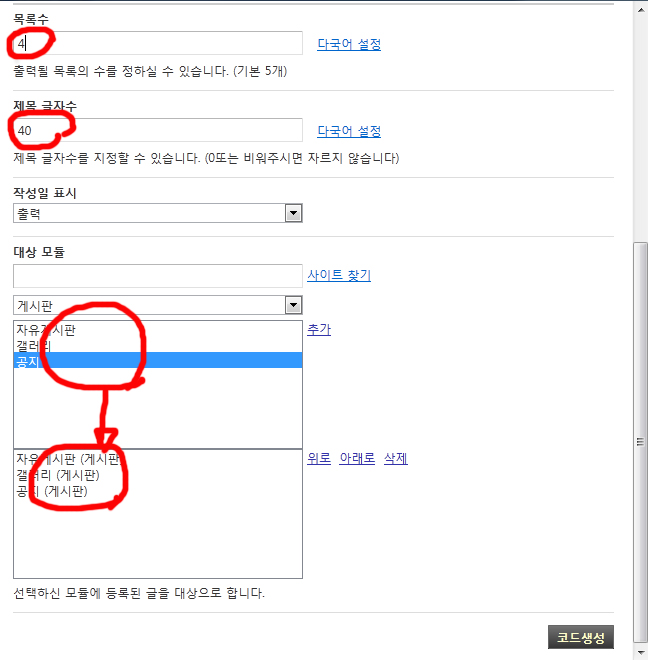
이번 위젯에서는 목록수와 글자수를 지정해 줍시다.
4개의 목록과 제목 글자수에서는 40을 지정해 줍니다.
그리고 역시 다른 위젯설정과 마찬가지로 출력대상 모듈을 지정해 줍니다.
사이트내 모든 게시판의 모든 게시물에 달리는 댓글을 최근순에 따라 출력해 줘야 하므로
게시판 모두를 [추가]버튼을 하나씩 눌러 아래 상자로 이동시켜 줍니다.
저는 자유게시판, 공지, 갤러리 게시판 이 모든 게시판에 달리는 댓글을 대상으로 했습니다.
설정이 끝났으면 코드생성 버튼을 눌러 줍니다.

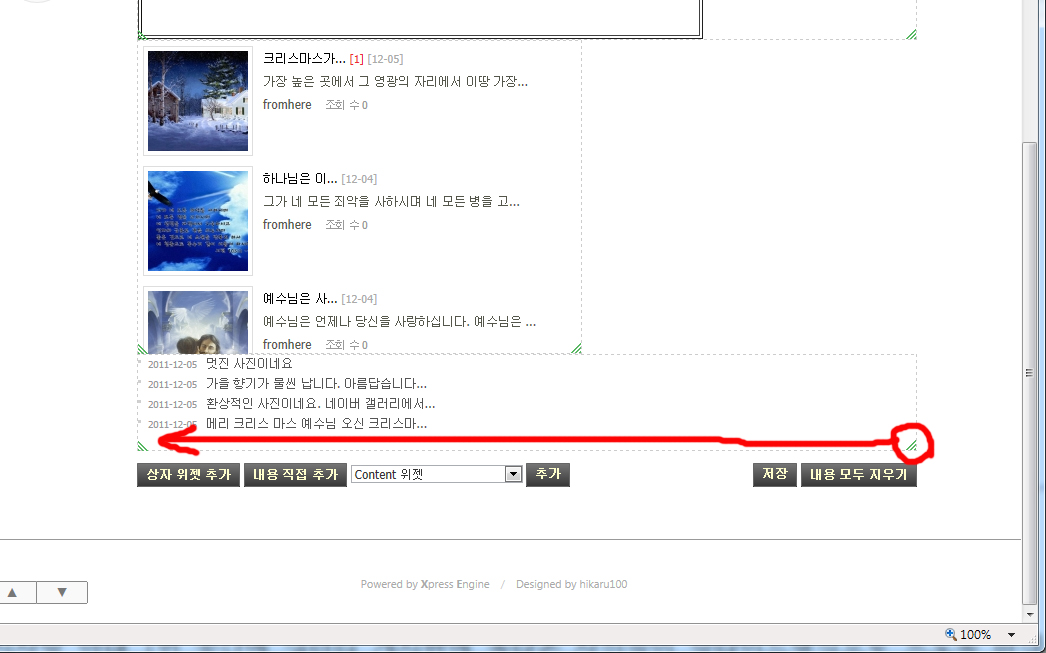
정상적으로 설정이 되었으면 위의 그림처럼 나타납니다.
그런데 한가지 난감한 문제가 생겼습니다. 저의 계획은 자유게시판 웹진형 출력물 우측에 2번과 3번 영역이 들어갈 계획을 세웠는데, 이 최근 댓글이 자유게시판 최근글 아래에 붙어 버렸습니다. 이것이 Xe의 위젯 에디터가 가진 문제중의 하나인데요.
나모나 드림위버등의 웹에디터로 작업 해 본들은 레이어 상자를 기억하실 겁니다.
그 레이어상자는 어떤 곳에든 위치를 자유롭게 지정할 수 있었는데요. XE 위젯 에디터는 그것을 지원하지 못합니다. 그래도 방법이 있습니다.
자유게시판 최근글 아래 생성된 최근 덧글 위젯상자의 우측 모서리 부분이 해답인데요.
위에서 이미 설명드렸듯이 위젯상자 모서리에 있는 이 초록색 삼각형탭은 사이즈를 늘이거나 줄일때에 사용합니다. 이 댓글 상자 우측 모서리 삼각형탭을 마우스로 클릭한 상태에서
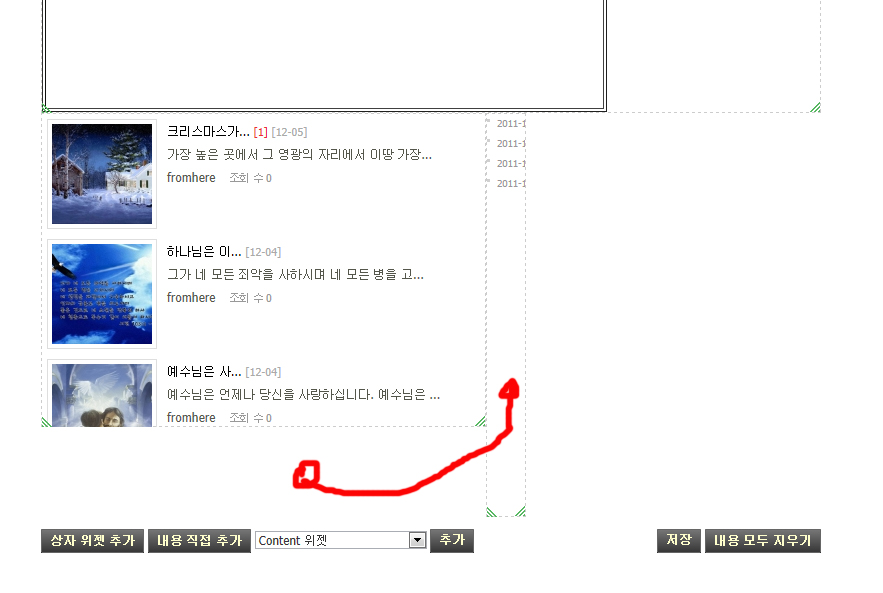
인정사정 보지말고 그러나 천천히 왼쪽으로 드래그 해보세요. 상자의 사이즈가 점점 줄어 들다가 마침내 한계에 이르게 되면 자유게시판 최근 글 옆에 있는 빈공간으로 찰싹 달라 붙어 이동되어 버리게 됩니다.

위의 그림처럼 자유게시판최근글 위젯 옆에 최근댓글 위젯상자가 가서 붙었나요?
그렇게 되었으면 성공입니다. 이 상태에서 최근댓글 위젯상자의 우측모서리를 클릭한 상태에서 적절한 크기로 조절해서 위치를 잡아 줍니다. 그 아래에 달력위젯이 들어갈 공간을 적절하게 확보해 주어야 겠지요?

자 위의 그림처럼 위치를 잡아 주셨나요? 달력이 들어갈 공간도 확보되었죠?
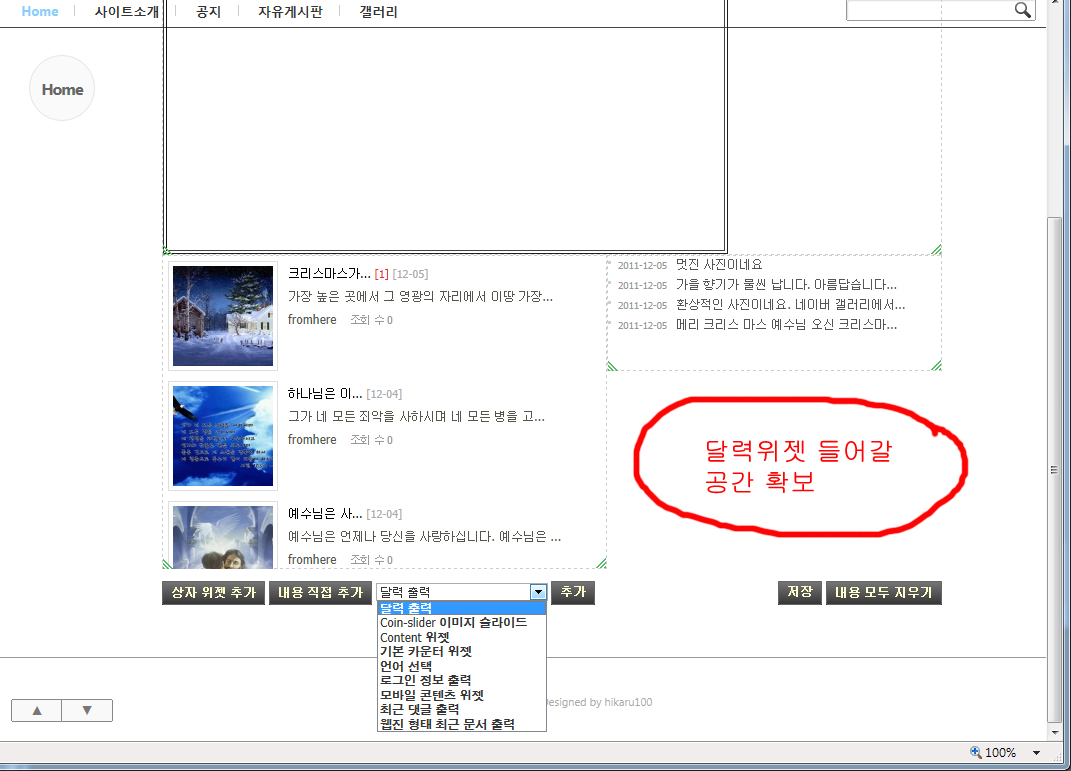
그럼 이제 다시 그림처럼 아래에 있는 위젯선택목록에서 [달력]위젯을 선택하고 [추가]버튼을 눌러 마지막으로 달력 위젯을 선택합니다.

지금까지 위젯생성을 많이 해 봤으니 이제는 거의 자동으로 할 수 있겠지요?
스킨은 [달력 및 글 현황표시]스킨을 선택하고 클릭,
컬러셋은 [기본컬러]선택
대상모듈란에서 글상자에는 아무것도 쓰지말고 그 옆에 있는 검색버튼 클릭
그 아래 사이트 찾기 글상자 나오면 사이트찾기 클릭
자신의 사이트 주소 선택하고, 모듈 종류 선택.... 게시판을 선택
그 아래 게시판 목록중에 달력에 글 작성표시를 해줄 게시판 선택합니다.
저는 자유게시판을 선택했습니다. 게시판 선택후에 [선택]버튼 클릭하면
대상모듈아래 빈칸에 [자유게시판]이 자동으로 채워집니다.
마지막으로 [코드생성]버튼을 클릭합니다.

위의 그림처럼 달력이 볼품없어 보이지만 맨 아래에 만들어 졌음을 확인할 수 있습니다.
이 달력은 실제로는 이것처럼 출력되지 않습니다. 지금이 수정모드 상황임을 기억하세요
아무튼 이 달력의 위치도 오른쪽 최근 댓글 아래로 이동시켜야 겠지요?
이동 방법은 최근댓글 위젯 이동때와 마찬가지입니다.
위젯 모서리에 있는 초록삼각형 상자사이즈조절 탭을 클릭한 후 왼쪽으로 드래그하면
사이즈가 줄어들다가 갑자기 휙~! 하고는 오른쪽 빈 공간에 가서 붙어 버리게 됩니다.

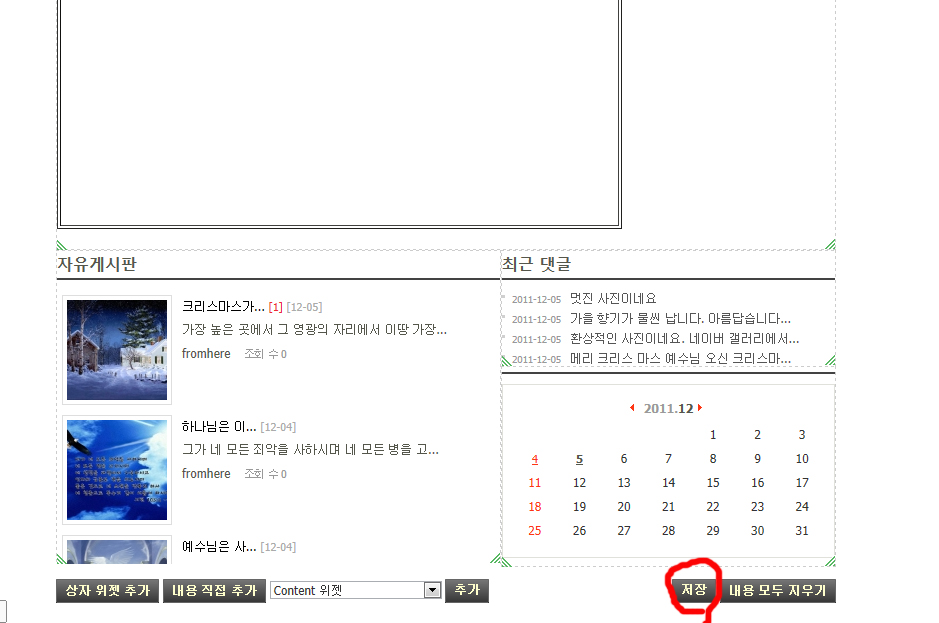
위의 그림처럼 달력의 위치를 잘 이동시켜서 위치를 잡아 주셨나요?
그림처럼 되었으면 이제 정말 거의 다 했습니다.
이 상태에서 위젯스타일을 적용시켜 주면 되는데요.
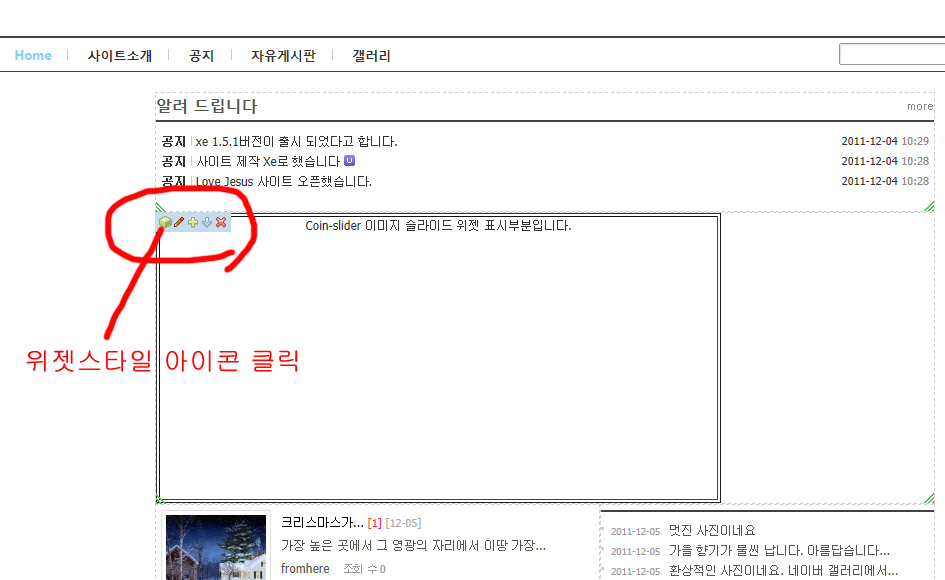
제가 이 작업을 진행하는 중에보니, 위젯들 위에 마우스를 올려도
위젯콘트롤아이콘박스가 나타나지 않는군요
가끔 그럴때가 있답니다. 그럴 때는 망설일 필요없이 저장을 눌러
일단 한번 저장 해 둔 후에 다시 [페이지 수정...]모드로 들어가면 나타납니다.

겔러리 슬라이드 위젯을 비롯하여, 자유게시판최근글 위젯, 그리고 최근댓글 위젯
달력위젯, 모두 위젯 스타일을 적용시켜 줍니다.
위젯스타일을 적용하기 위해서는 위젯박스위에 마우스를 올리면 [위젯컨트롤아이콘박스]가 나타납니다. 그 아이콘들 중에 맨 앞에 있는 주사위모양이 위젯스타일 아이콘이라 말씀드렸지요? 그 아이콘을 눌러서 위젯스타일을 적용해 줍시다.
달력위젯을 제외하고는 모두 제목항목을 꼭 채워 주도록 합니다.

위의 그림처럼 되었나요?
이제 페이지 하단에 있는 저장버튼을 눌러 저장해 봅시다.

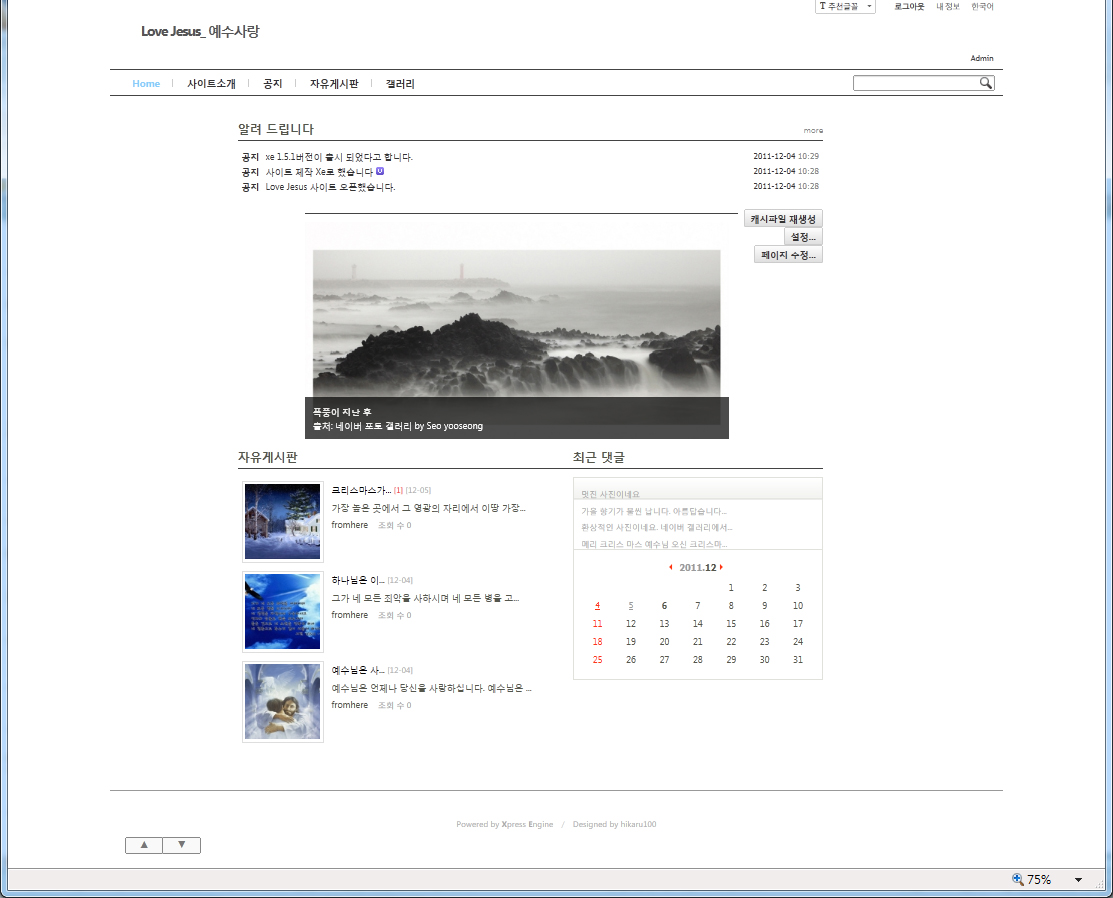
위의 그림처럼 사이트가 뜨게 되면 이제 완성입니다.
마음에 안드시면 이제부터 스스로 디자인을 바꾸어 나가시면 됩니다.
3. 마지막 팁!
그런데 마지막 팁 한가지 더 알려 드리면서 강좌를 마칩니다.
위 그림에서 보면 갤러리 이미지 슬라이더의 위치가 왼쪽으로 치우쳐
균형이 안맞죠? 이걸 어떻게 중앙으로 옮길 수 있을까요?
정답은 상자위젯의 사용을 통해서입니다.
빈상자 위젯을 사용하여 공간을 적절히 배분하면 위젯들의 위치를 잡을 수 있습니다.
아래 그림처럼요.

위의 그림과 달리 겔러리 이미지가 중앙으로 와 있죠?
어떻게 하는지 한번 보여 드리겠습니다.
노가다가 좀 필요합니다.
사실 지금 이 글을 쓰는 노가다 보다는 훨씬 쉬운 것이겠지만요.
싫어도 좀 따라 하시기 바랍니다.
우선 만들어진 달력위젯과 댓글 위젯을 지우세요. 삭제 하는 법은 아시죠?
겁내지 마세요. 끊임 없이 지우고 새로 만들고를 반복해 봐야 몸에 익습니다.
위젯콘트롤아이콘 박스의 맨 마지막에 있는 X아이콘이 해당 위젯 삭제 버튼입니다.
지웠습니까? 안 지웠다면 아래는 읽어도 소용없습니다.
과감하게 지우세요. 다시 만들면 됩니다. [최근댓글]위젯 지우고,[달력]위젯 지웁니다.
그리고 맨 하단 왼쪽에 있는 [상자위젯 버튼을 눌러 줍니다.

위의 그림처럼 갤러리슬라이더와 자유게시판 최근글 위젯만 남겨두세요.
그리고 맨 하단 왼쪽에 있는 [상자위젯]버튼을 클릭합니다.
위 그림에서처럼 가로로 긴 직사각형 상자가 만들어진 것이 보이시죠?
그 상자위젯의 오른쪽이 아닌 왼쪽 모서리에 있는 위젯상자사이즈조절탭을 클릭한 후에
아래로 드래그 해서 일단 크기를 넉넉히 키우세요.
사이즈가 좀 커졌으면 이제 오른쪽 모서리에 있는 위젯상자사이즈 조절탭을 클릭한 후에 가로 길다린 직사각형 상자 형태로 만들어 보세요.
아마도 그렇게 만들다 보면 상자위젯이 이쪽 저쪽으로 멋대로 가서 붙는 바람에 좀 힘들겁니다. 그래도 신경쓰지 마시고 일단 세로로 긴 직사각형 형태의 상자형태로 만든다음
그 상자의 중앙에 마우스를 올리면 좌우상하 네방향 화살표가 생길 것입니다.
그 상태에서 상자를 클릭한 다음 끌어서 갤러리 슬라이더 위젯 왼쪽에다 붙여 보세요
처음에는 상당히 애를 먹을 겁니다. 그래도 포기하지 마세요
이걸 잘해야 위젯상자를 앞으로 잘 다룰 수 있습니다.

위의 그림처럼 [갤러리 슬라이더]위젯 왼쪽에 빈 상자위젯이 붙게 되면 성공입니다.
잘 하셨습니다. 그림설명처럼 빈 상자위젯의 우측 하단 모서리탭을 잘 움직여서
갤러리 슬라이더 위젯이 중앙에 위치하도록 조절해 주세요
이제 끝났습니다.
남은 일은 노가다 한번 더 하는 겁니다.
좀 전에 삭제했던 [최근 댓글]위젯과 [달력]위젯을 새로 생성해서
자유게시판 최근글 오른쪽에 위치시키는 것만 남았습니다.
그걸 꼭 지워야 했냐구요?
아니요! 안지우고 해도 약간은 힘들어도 할 수 있는 작업이었습니다.
하지만 그렇게 지우고 생성하기를 한번쯤을 반복해 보아야 머리에 깊이 새겨지고
손에도 익게 되니까 저를 원망하지 마시고 다시 해 보세요.
그리고 그 결과를 아래 그림과 비교해 보세요.

자 드디어 XE 1.5.1을 가지고 사이트 하나를 만들었네요.
이제 나머지는 자신의 몫입니다.
XE는 참으로 다양하게 즐길 수 있는 사이트빌더입니다.
레이아웃에 대해 조금 공부해서 알게 되면 다른 사람이 만든 레이아웃의 소스를
자신의 입맞에 맞게 취향에 맞게 수정해서 사용도 가능합니다.
뿐만 아니라, 각 페이지마다, 게시판마다 다른 레이아웃을 적용해서 새로운 분위기를 만들어 낼 수도 있답니다. 나머지 부분들은 모두 스스로 공부해서 방법을 찾아보세요.
지금 까지 강좌 따라 오면서 사이트 만든다고 고생했습니다.
* * *
댓글 22
-
황비
2011.12.06 03:02
-
숲으로
2011.12.26 22:45
초딩인대 공부 많이하고 갑니다.감사 드립니다.
-
미소로
2011.12.07 22:55
쉽게 설명해주어서 많은 도움 되었어요.^^
-
생까는즐거움
2011.12.07 23:16
너무 너무 좋아요 감사합니다...xe 수업듣는데 이걸 보고 한달 수업을 3일만에 끝나는 속도
성질 급한 한국 사람한테 필요한 강좌입니다.
감사합니다...
-
생까는즐거움
2011.12.07 23:18
대구에 사시면 저희학원에 초빙강사로 xe 강의를 부탁하고 싶어요 ^^
-
황비
2012.01.05 22:13
말씀만이라도 감사합니다~
-
집짓기초보
2011.12.08 17:39
고맙습니다.!!
덕분에 어느정도 개념이 잡히고.... 자신감도 생기는거 같네요..!!
행복한 하루 되세요!!
-
황비
2012.01.05 22:14
집짓기 초보님~
좋은 홈페이지 만드세요~
-
열목어
2012.01.04 18:26
정말 감사드립니다. 예전의 제로보드와 XE가 많이 달라 개념 잡는 과정에서 많이 헤매다가 황비님이 그동안 올려수신
자료 덕에 쉽게 XE 개념을 잡았습니다.
읽는 사람이야 힘 하나 들이지 않고 쉽게 읽지만, 이 정도 자료를 준비해 올리시려면 사실 시간과 공력이 이만저만 드는 게
아닐텐데 황비님 덕분에 큰 산을 수월하게 넘었습니다.
임진년 새해 풍성하고 행복하게 보내시기 바랍니다.
-
황비
2012.01.05 22:10
열목어님.
도움이 되셨다니 저도 보람을 느낍니다.
열목어님도 새해 복많이 받으세요~
-
月野人生
2012.01.06 12:12
정식메뉴얼과 황비님의 강좌를 비교하며 공부했지만
황비님의 게시물이 좀 더 이해하기 쉬운 것 같습니다.
좋은 강좌 만드시느라 수고하셨고 감사합니다.
-
황비
2012.01.06 18:02
월야인생님~!
그렇게 말씀해 주시니 큰 보람을 느낍니다.
새해 복 듬뿍 받으세요~
-
eclin
2012.01.09 03:27
황비선생님,
조목조목 알기쉽게 해주신데 대해 감사드립니다.
전문적으로 만든 매뉴얼보다 이렇게 설명하니
초급자도 이해하는데 큰 도움이 되었습니다.
풀러시/동영상/바탕이미지/바탕색/아이콘 등 다양한 외부파일을
접목하거나 삽입하는 방법에 대해서도 강좌를 부탁드립니다.
-
카워시
2012.01.12 23:46
오늘 1,2,3 다 읽었습니다!!
복습하는 기분으로 읽으니까 정말 머리에 남네요!!
감사합니다
-
황비
2012.01.12 23:55
도움이 되었다니 저도 기쁩니다.
카워시님~
-
해피라이브
2012.01.14 08:32
친절하게 잘 설명 해주신 황비님 감사드립니다.
전 xe에 대해 잘 모르지만 황비님이 xe에 더 관심을 갖게 만들어 주셨네요.
저는 욕심만 앞서 직접 만들어 보려해도 벽에 부딪처 제 홈페이지 만들어 준 분에게
자주 물어 보는 것도 죄송해서 속 탈 때가 너무 너무 많습니다.
그분은 무조건 전화하면 언제든지 도와주시고 계심니다.
너무 좋은 분입니다.
그분이 도와 주셔서 현재도 만들고 있는 중입니다.
제 홈페이지 내에서 다른 홈페지를 추가하는 방법으로 그런데 너무 버벅거리고있습니다.
이렇게 자세하게 설명을 잘 올려주셔서 저 같은 사람들에게는 정말 많은 도움 될 것입니다.
xe에서 만난 분이라 부탁해서 2번째 홈페이지를 만들었습니다.
저는 사진을 하고있습니다.다운 받아 열심히 만들어 보겠습니다.
모르는것 있으면 자유게시판에서 질문하면 되나요?
항상 건강하시고 새해 복 많이 받으세요.
감사합니다.
해피라이브 운영자. 이상호올림
-
임산부연합회
2012.01.14 08:39
강남에서 xe모임때 만난것 같은데 그때 오신분이죠.
열심히 배우겠습니다.
감사합니다.
-
빛소리
2012.01.26 08:27
황비님 대단하십니다.
적절한 열정과 학자적 소양 ... 잘 계발하시어 삶에 있어서도 성공하시기를 ...
좋은 가르침 감사합니다.
-
아이블루
2012.04.08 17:19
감사, 감사 합니다~~~ ^^*
-
쌍무지개
2012.04.09 11:56
황비님!!!!!!!!!
감사합니다.
완전 나이많은 초보인데 님의 글을 따라 만들었습니다.
계속해서 더 발전된 글은 없는지요?
전 조그만 쇼핑몰에 도전하고자 하는데
우선 홈페이지 만드는데까지 잘 따라했습니다.
확장버전 꼭곡 부탁드립니다.
다음글을 기다려 봅니다.
-
멋진 강의 잘봤습니다. 많은 도움 됐습니다. ^^ 감사합니다.
-
인군입니다
2013.02.06 00:19
안녕하세요.
댓글 쓰려고 가입했습니다.
작은 쇼핑몰이나 홈페이지를 만들려고, 카페24같은 대형 쇼핑몰도 가입하고 시도해봤지만...
참 어렵더라고요...
나름 컴퓨터좀 한다고 생각했지만, 역시 모르는 분야는 모르겠더군요.그러다 XE를 알게되었지만, XE 사용자 메뉴얼을 봐도, XE 강좌 사이트를 가도, XE 관련 블로그 초보 강좌를 봐도..
개념이 안잡힌 저에게는, XE 자체가 막연하게 이해하기가 어려웠고,
코어만 설치하고 덜렁 나온 웰컴 페이지에서 한동안 한숨만 쉬다가...
그누보드 한번 끄적였다가, 배추빌더는 뭐지..했다가, 제로보드4가 더 좋나...했다가....
돈내고 뭐라도 사서 해보려 해도, 기본적인 개념이 없으니, 어떤걸 어떻게 해야 할 지, 답답하기만 했었어요.
포기하고 있던 차에,
황비님의 이 글을 우연히 접하게 되었습니다.
Xe 1.5.0.9 사용자 설치 메뉴얼 제1부.
이 글부터 천천히 읽으며 시작했습니다.
그렇게 하나씩 따라가며 깨닫고 알게되었고...이제 조금씩 완성되어가는 홈페이지를 보면서,허접하지만 뭔가 뿌듯함을 느낍니다^^감사합니다. 고맙습니다.정말 감사합니다.XE가 이렇게 신기하고 재미있고 쉬운지 몰랐습니다.(초기 접근과 오류를 접하지 못한 일반적 사용자의 입장에서요^^)XE도 대단하고, 그걸 이렇게 쉽게 풀어주신 황비 님, 정말 대단하십니다. 감사드립니다. 정말 감사합니다. (__)

이 3부 글의 작성을 마치고 나니
XE 개발팀에서 정식 XE 메뉴얼을 새로 만들어 올려 주셨네요.
사용자들이 편안하고 정확하게 XE를 이해할 수 있는 길이 열려 무척 기쁘고 반갑습니다.
공식 적인 메뉴얼이 출시되었지만 Xe를 접하는 초보분들에게는
이글이 조금이라도 보조적인 역할을 했으면 좋겠습니다.