
디지털 플랫폼 (Digital Platform)
온·오프라인이 통합되는 세상 '엑스이허브' 가 만들어 가겠습니다.
온라인 예약과 구매에서 현장 시술까지,온라인과 오프라인을
연결해줄 다양한 디지털 플랫폼을 제작해보세요!
적용분야 : #자동차 #PC방 #미용실 #병원 #부동산 #교육 #운동...ETC
다양한 분야에서 활용됩니다.

VLOG CMS ( XE3 CMS )
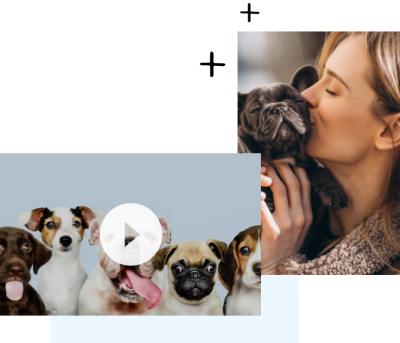
LIVE 와 VOD 를 마음대로 자체 컨텐츠화 하는 도구 모음, WEBRTC와
HLS 스트리밍을 마음대로 조작가능합니다. VOD 와 기능 향상된
PLAYER를 컨텐츠에 넣어보세요.
적용분야 : #교육 #운동 #VLOG #인트라넷사내교육 #기업홈페이지제품설명
#영업...ETC 다양한 분야에서 이용가능합니다.

XE3 CMS CORE NOTICE
- 1. 4월 15일에 보안패치 + 배포 3.0.15
- 2. 4월 말 - 5월 10일 미만
- 3. 6.x 공식 배포 (4월 25일 예상)
- 4. 내부 패치 - 7.x. ( Platform CMS 개발 과정에 따라 차이 발생)
- 5. 8.x (6월 전 도달 목표( 2022.05.31), 상황에 따라서 9.x로 변경될 수 있음.)
무엇이든 제작 가능한 엑스프레스엔진
라이브, 쇼핑몰, 일반 웹사이트, 블로그, 예약, 호스팅, 구인구직 사이트 등 무엇이든 제작 가능합니다.
XE 호스팅 서비스로 지금 바로 엑스프레스엔진을 시작하세요. XE 전문가 그룹이 함께합니다.
웹사이트 제작의 모든 것
엑스프레스엔진으로 쉽고 빠른 웹사이트 제작 지금 시작하세요. 당신의 개성 넘치고
멋있는 사이트에 많은 사람이 방문하고, 글을 읽고, 공유하도록 도와드립니다.
엑스프레스엔진을
선택해야 하는 이유
XE3는 한국 최고의 오픈소스 CMS입니다. XE를 사용하면 누구나 원하는 홈페이지를 제작할 수 있습니다.
비즈니스 경험에 맞는 다양한 솔루션도 만나볼 수 있습니다. XE는 홈페이지 제작 뿐 아니라 최상의 보안, SEO 최적화를
위한 서비스를 제공합니다. 국내 코어 개발자들이 직접 서비스를 운영하는 것도 XE의 자랑입니다.
-

모바일 최적화
모바일 최적화된 반응형 홈페이지와 테마로 다양한 기기에서 최상의 경험을 제공하세요.
-

깔끔한 블로그
온라인 커뮤니티 구축 및 아이디어 공유를 위한 블로그 홈페이지를 만들어보세요.
-

미디어 관리
내장된 미디어라이브러리로 이미지를 자유롭게 편집하고 이미지와 동영상을 추가하세요.
-

회원 관리
회원 등급, 회원 그룹을 구성하여 권한을 관리하세요. 웹사이트 고객을 유치하여 비즈니스를 성장시키세요.
-

강력한 게시판
국내 실정에 맞는 게시판을 활용하세요. 1:1문의, 포트폴리오, 블로그 등 자유롭게 편집하세요.
-

한국형 온라인 스토어
온라인 쇼핑몰, 문자메시지 발송, 채용관리 등 국내 실정에 맞는 플러그인을 개발하여 제공합니다.