웹마스터 팁
Xe 1.5.1로 사이트 꾸미기 part 1
2011.12.04 15:44
XE 1.5.1 로 사이트 꾸미기 Part 1.
XE를 처음 만난 분들은 이 글을 읽기 전에 우선 제가 먼저 작성한 Xe 1.5.0.9 사용자 설치메뉴얼 1부와 2부를 먼저 읽고 오시기 바랍니다.
Xe.1.5.0.9 사용자 설치 매뉴얼 제1부 (수정중 스팸으로 분류되어 삭제되었음, 재등록도 안되고 있습니다)
Xe 1.5.0.9 사용자 설치 매뉴얼 제 2부 바로 가기
지난번 사용자 설치 매뉴얼 2부까지 작성한 후에 몇 일 후 1.5.1이 출시되었습니다.
Xe 1.5.1를 다운받아 설치해 보니 지난 번 Xe 1.5.0.9과 외견상 큰 차이가 없고 사소한 버그들이 수정된 것으로 출시되었습니다. 따라서 설치메뉴얼도 1.5.1을 기준으로 작성합니다.
이번에는 레이아웃을 자신이 원하는 것으로 교체하는 방법을 포함하여, 사이트를 꾸미는 미는 방법을 설명 드립니다. 그림을 보면서 차근 차근 따라하면 Xe의 기본 개념도 익히게 되고, 자신이 원하는 사이트를 꾸밀 수 있게 될 것입니다.
로그인 방식 변경.
Xe 1.5가 출시되면서 많은 변화가 있었는데 그 중에서 로그인 방식도 포함됩니다. 하지만 이메일주소를 길게 넣는 것이 불편해서 많은 사용자들이 과거 아이디 로그인방식을 원하는 분도 있는 듯 합니다. 그래서 우선 로그인 방식을 E메일에서 ID로 바꾸는 법부터 알아보겠습니다.

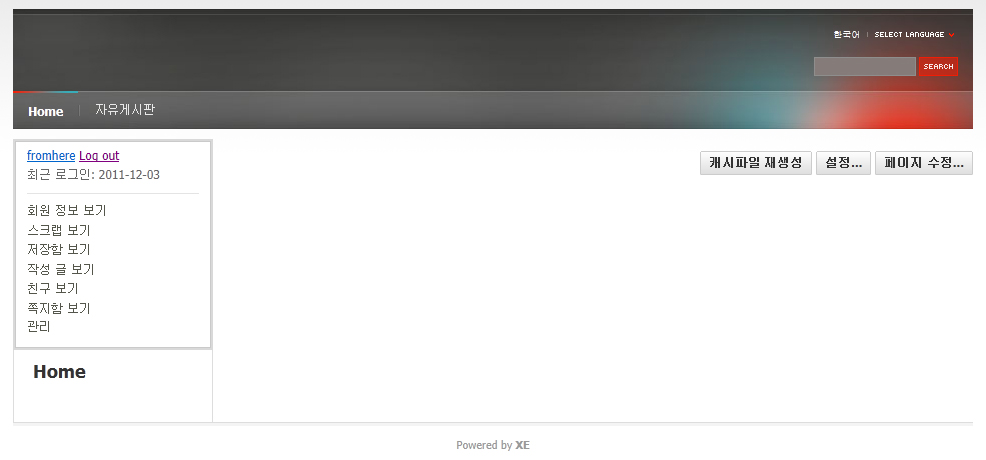
일단 사용자 매뉴얼 2부까지 따라오게 되면 위와 같은 화면을 띄우는데 성공했을 것입니다.
초기에 설치를 하게 되면 로그인 방식은 기본적으로 E메일로 접속하게 설정이 되어 있습니다.
Xe 설치시에 기입했던 E메일주소와 비밀번호를 넣고 로그인 합니다.
로그인이 되고 나면, 위의 그림에서 아이디정보 아래에 있는 [관리]를 눌러 관리자 페이지로 이동합니다.

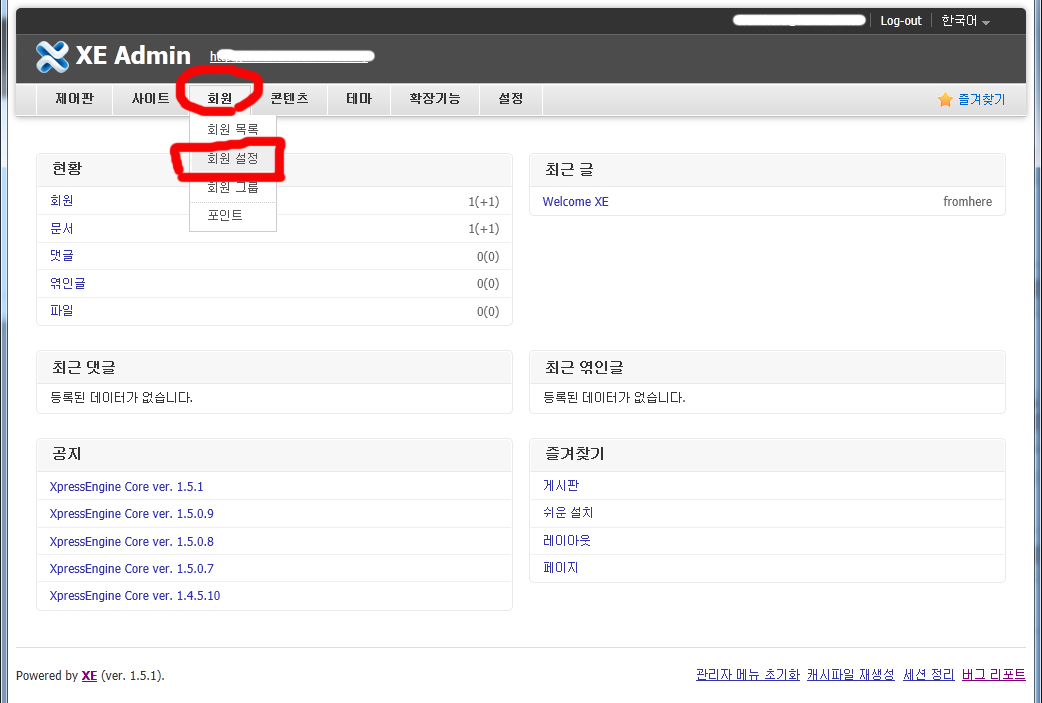
관리자 화면 상단메뉴에서 [회원]>[회원 설정]으로 이동합니다.

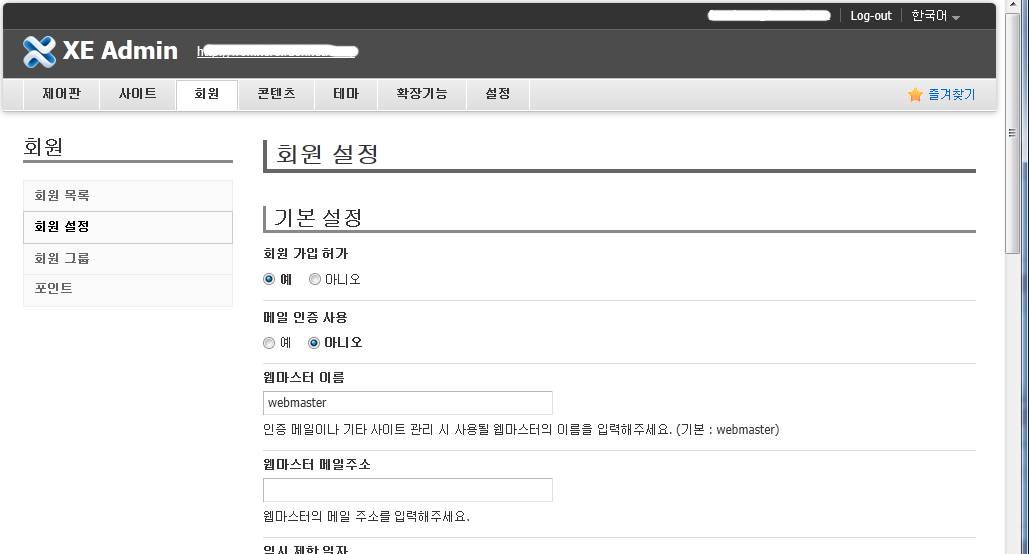
회원설정 화면이 나타나면 스크롤해서 화면 맨 아래로 이동합니다.

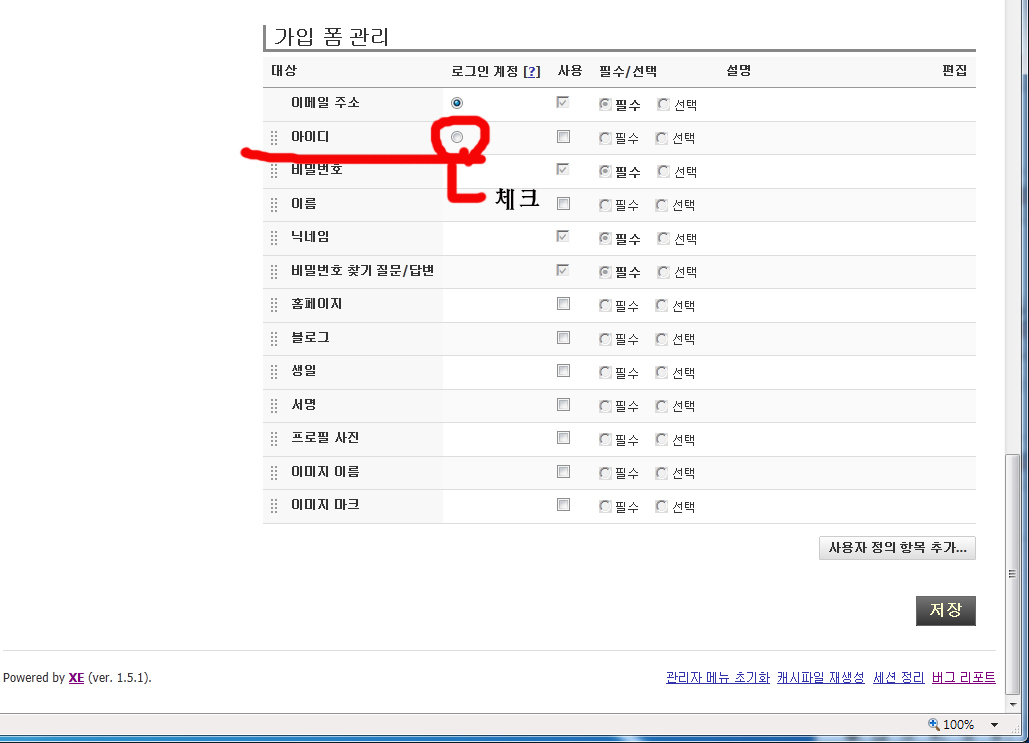
맨 아래에 [가입 폼 관리]부분을 보면 이메일주소에 체크가 되어 있습니다.
그 아래 부분에 있는 아이디부분에 체크해 주면, 아이디항목이 위로 올라가고
이메일 주소가 아래로 내려가게 됩니다.
맨 하단 우측에 [저장] 버튼을 누르고 빠져 나오면 됩니다.
가입폼관리에서는 특정 항목을 필수, 혹은 선택으로 만들 수도 있고,
사용하지 않을 수도 있으며, 새로운 항목을 [사용자 정의항목추가]버튼을 눌러
만들 수 있습니다. 이렇게 만들어진 항목들은 회원가입시에 보여지게 됩니다.
작업을 마치고 나서 로그아웃 한 후에
이메일 주소가 아닌 ID로 로그인 해보세요. ID로 로그인되면 성공한 것입니다.
2. 레이아웃 바꾸기
Xe를 설치하고 나면, Xe에서 기본적으로 제공하는 몇 개의 레이아웃이 Layouts 이란 폴더안에 기본적으로 들어 있으며, 그 중에서 설치를 마치면 뜨게 되는 기본 레이아웃중
Welcome_Layout이 레이아웃이 [Xe 공식 사이트 레이아웃]이란 이름으로 지정되어 있습니다. 하지만 사용자마다 취향이 다르기 때문에 공식 사이트 레이아웃의 디자인이 마음에 안들수도 있고, 자신의 사이트 성격에 맞지 않을 수도 있습니다.
그럴 때는 Xe에서 기본으로 제공되는 여러개의 사이트 레이아웃을 적용해 보면서 자신에 맞는 것을 찾아 적용하거나, 아니면 Xe공식홈의 자료실에서 레이아웃스킨을 다운 받아 자신의 사이트에 적용할 수 있습니다. 그 방법을 알아 보겠습니다.
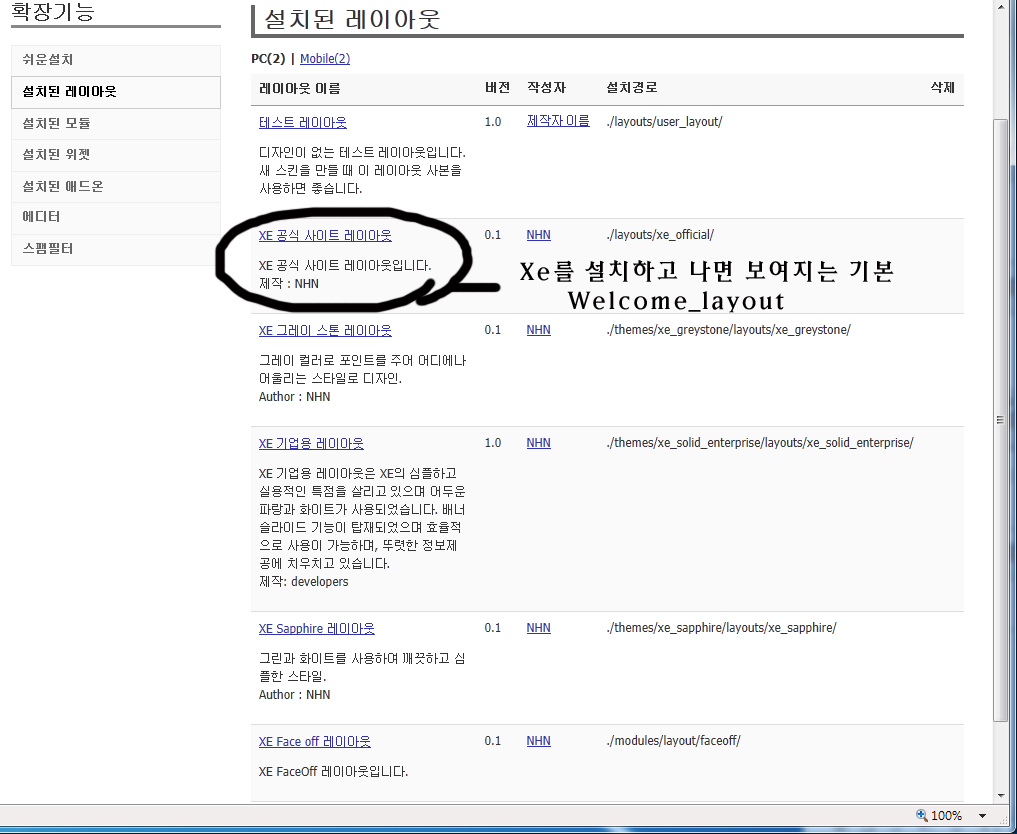
우선 Xe의 설치와 함께 기본제공되는 레이아웃들이 어떤 것이 있는지 살펴보겠습니다.
관리자페이지 상단 메뉴에서 [확장기능]>[설치된 레이아웃]으로 이동합니다.

[설치된 레이아웃] 페이지가 뜹니다. 여기에서 “설치된 레이아웃”이란 말에 혼란을 느끼지 마세요. 목록에서 죽 보여지는, “테스트 레이아웃” “Xe 공식 사이트 레이아웃”,“Xe 그레이스톤 레이아웃”...등등 이 레이아웃이 실제로 설치가 되어있지 않습니다. 다만 레이아웃으로 사용할 수 있도록 폴더안에 존재만 할 뿐입니다. 이 레이아웃을 실제로 자신의 사이트에 적용하려면 해당 레이아웃을 선택하여 추가해 주어야 합니다.
목록에서 보여지는 레이아웃 중에서이 레이아웃 중 “XE 공식 사이트 레이아웃”이 현재 XE를 설치하게 되면 자동으로 설치되는 welcome_layout입니다.
이제부터 해 볼 작업은 이 레이아웃과 기본 제공된 레이아웃이 아닌 다른 레이아웃을 사이트에 적용해 보는 작업을 하겠습니다.
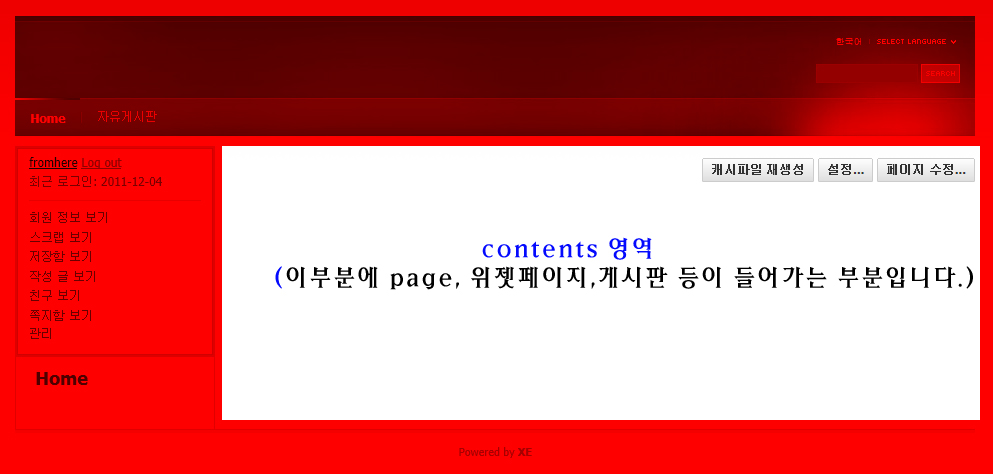
우선 XE에서 레이아웃의 영역에 대해 말씀드리겠습니다.

윗 그림에서 붉은색으로 보여지는 부분이 바로 레이아웃 영역입니다.
과거 제로보드 시절에는 이런 영역을 모두 Head.php와 footer.php 등의 파일로 만들고
실제 페이지의 내용이 구현되는 영역을 body.php 혹은 index.php, index.html등의 파일로 꾸며졌지요. 하지만 XE에서는 과거 Header와 footer, body의 영역이 모두 Layout이라는 틀속에 구현이 됩니다.
따라서 사이트의 디자인을 바꾸려면 레이아웃을 통째로 바꾸어야 합니다.
하지만 Xe에서 작동되는 레이아웃을 만들어 쓰려면 공부가 많이 필요하기 때문에 대부분의 사용자들을 다른 사람들이 만든 layout중에서 자신이 구현하려는 사이트의 모습과 비슷한 유형의 레이아웃을 가져와 사용하게 됩니다.
윗 그림에서 흰부분이 contents영역으로, 최근게시물이나 다양한 배너등을 꾸며 넣을 수 있는 부분인데, 관리자 페이지에서 만들어 둔 세가지 종류의 contens인 일반 페이지, 위젯페이지, 그리고 게시판등이 불려들어와 표시되는 곳입니다.
자 이제 이 레이아웃을 다른 레이아웃으로 바꾸어 봅시다.
저는 개인적으로 사이트에 처음 접속했을 때 화면 왼쪽에 회원정보가 표시되는 것이 맘에 안듭니다. 그래서 상단에 메뉴가 있고, 하단에는 사이트의 정보가 표시되고 중앙에 내가 표시하고 싶은 것들을 포함하는 3단형으로 초기화면을 꾸미고 싶다고 가정합니다.
이럴 때는 우선 다른 사람들이 만들어 둔 레이아웃을 자세히 살펴 보는 것이 중요합니다.
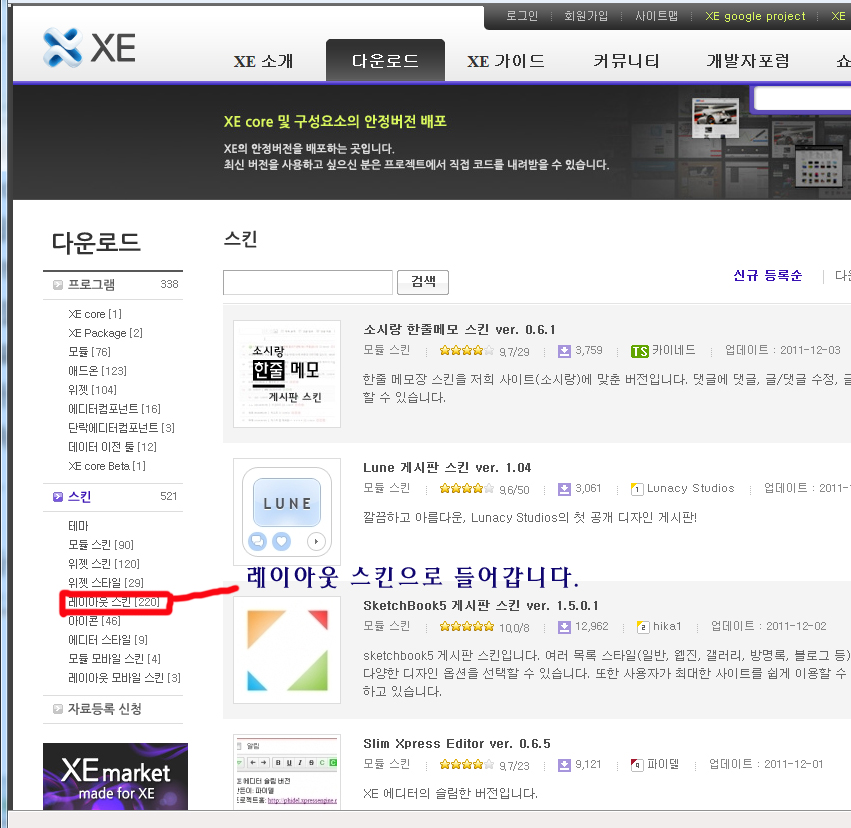
레이아웃은 XE공식 홈페이지 다운로드영역중에서 레이아웃스킨에서 찾아봅시다.

Xe 공식 홈페이지 [다운로드]>[스킨]>[레이아웃스킨]에서 자신의 사이트에 맞는 유형을 골라봅니다.
*주의하실 점:
레이아웃 스킨들 중에는 더러 Xe1.5.1에서 정상작동하지 않는 레이아웃스킨들도 많이 있습니다. 따라서 다운받기 전에 내용을 꼼꼼히 읽어보고 Xe1.5.1에서 작동하는지를 우선 확인 한 후 다운로드 하셔야 합니다.
또 한가지는 공홈에서 직접 다운로드 받아 FTP로 업로드 할 경우, 설치된 레이아웃 목록에 표시되지 않거나 정상적으로 작동하지 않을 수도 있습니다. 따라서 그런 경우에는 쉬운설치를 이용하여 다운로드 받으시길 권합니다.
1) 쉬운 설치를 통한 레이아웃 다운로드.
쉬운 설치를 통해서 레이아웃 뿐이라 각종 모듈이나 위젯들도 다운받을 수 있습니다.

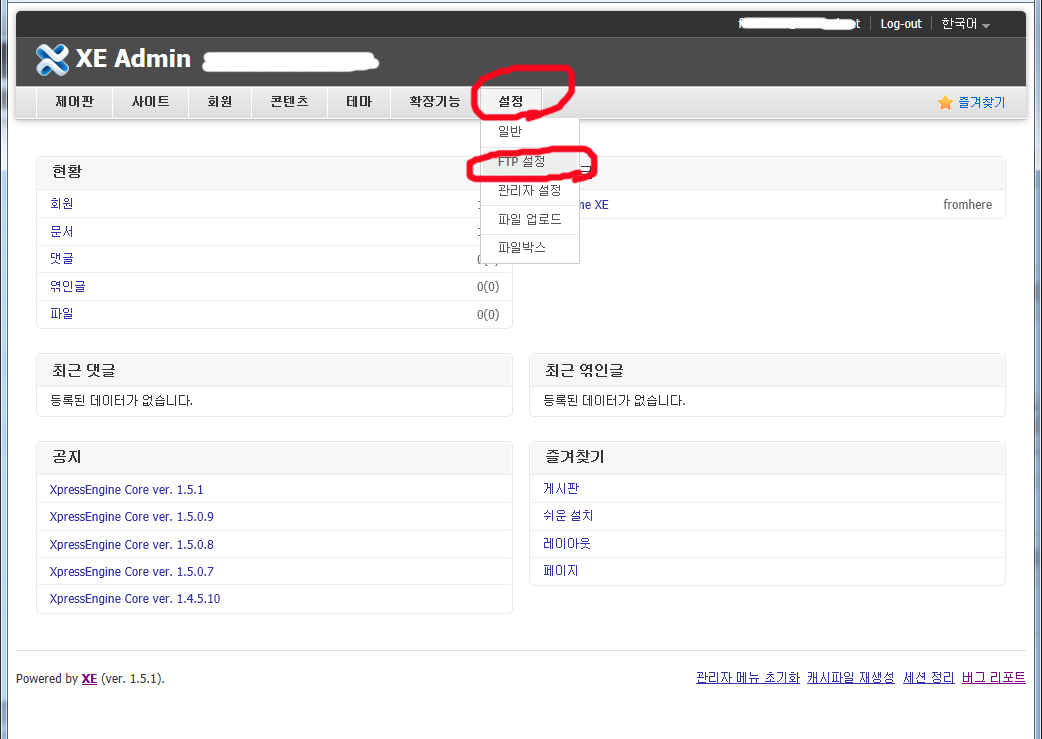
쉬운설치를 사용하기 위해서는 우선 설정을 해주어야 합니다.
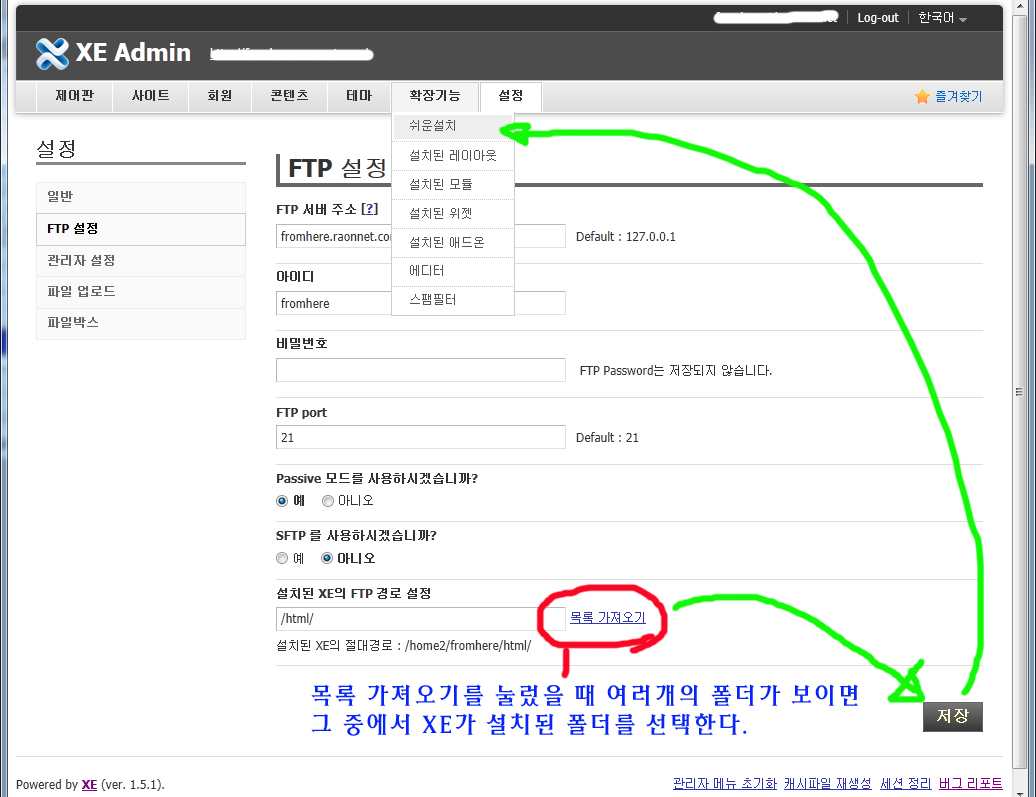
그림에서처럼 메뉴에서 [설정]>[FTP 설정]으로 들어갑니다.

FTP설정창이 뜨면 내용을 입력하고 맨 아래에 [목록가져오기]를 누르면
FTP로 자신의 서버에 접속하여 폴더구조를 보여줍니다.
보여지는 폴더들 중에서 Xe가 설치된 폴더를 선택합니다.
그 다음 저장을 누른 후에 상단 메뉴에서 [확장기능]>[쉬운 설치]로 이동합니다

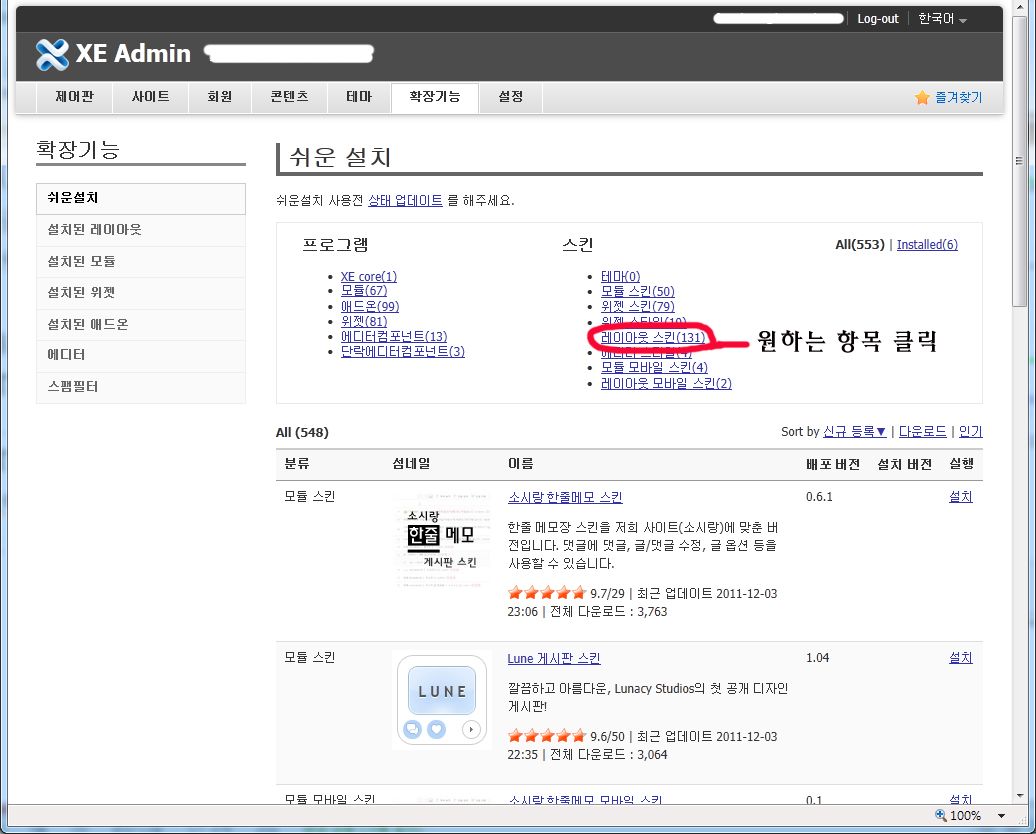
만약 FTP가 정상적으로 설정되었다면 그림같은 화면이 뜹니다.
상단에 보이는 모듈들과 레이아웃스킨등의 메뉴중에서 레이아웃스킨을 누릅니다.
(다른 모듈이나 위젯을 다운받아 설치를 원하면 해당메뉴를 누르면 됩니다.)
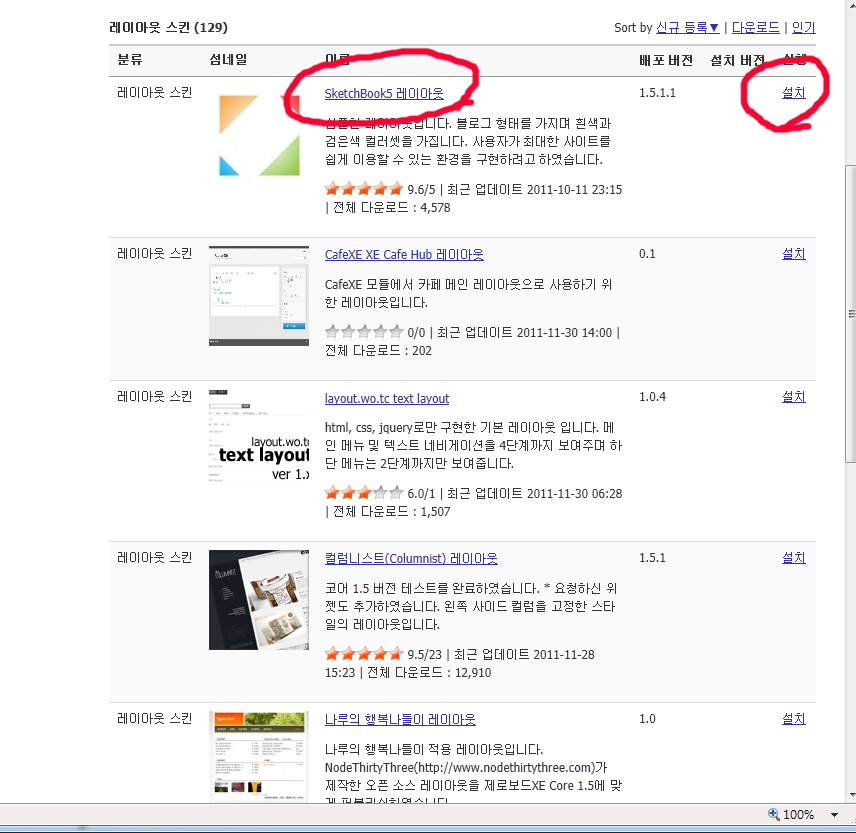
레이아웃스킨메뉴를 누르면 아래 그림처럼 레이아웃 목록들이 보여집니다.

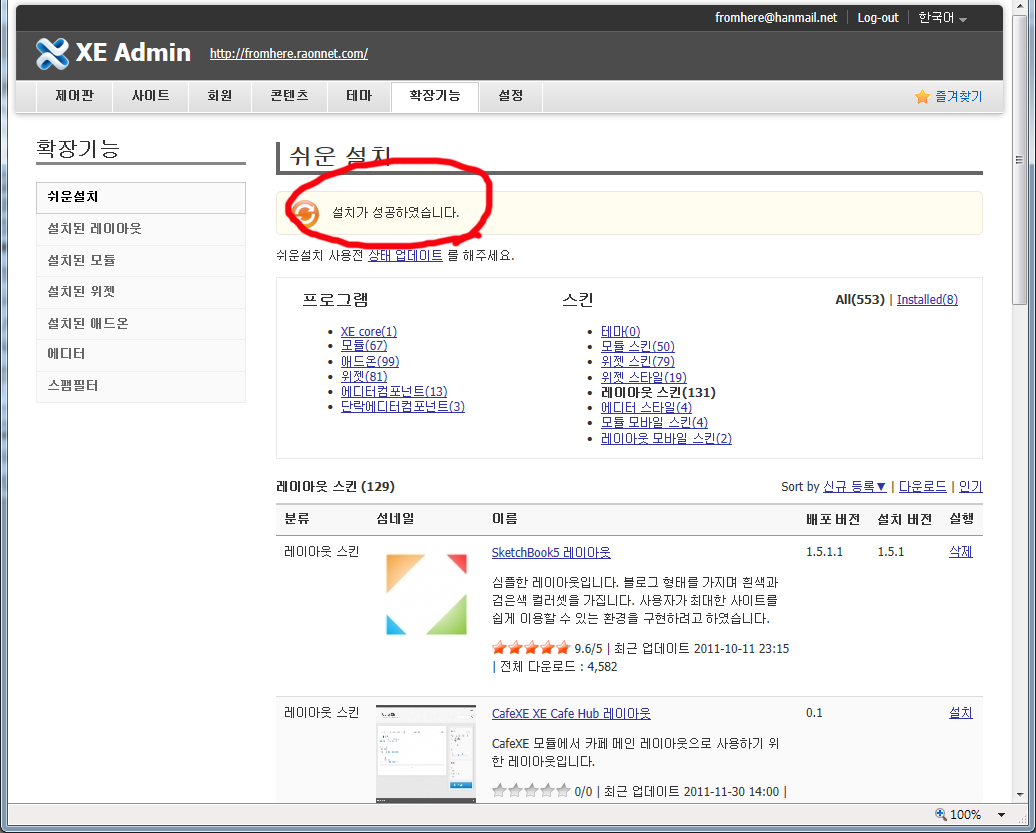
위의 그림처럼 다양한 레이아웃스킨들이 보여지면 원하는 항목옆에 쓰여진 [설치]를 누르면
설치가 진행됩니다.
*목록에서 보여지는 레이아웃 중 무엇을 고를지는 붉은 원안에 표시된 레이아웃의 이름을 누르면 해당레이아웃의 내용페이지로 이동됩니다. 하지만 이 레이아웃설명페이지에 있는 다운로드를 누르면 쉬운설치가 되지 않습니다. 보여진 페이지에서는 내용만 확인하시고(특히 Xe 1.5버전과 호환이 되는지를 꼭 확인하셔야 합니다) 설치는 브라우저의 뒤로가기를 눌러서
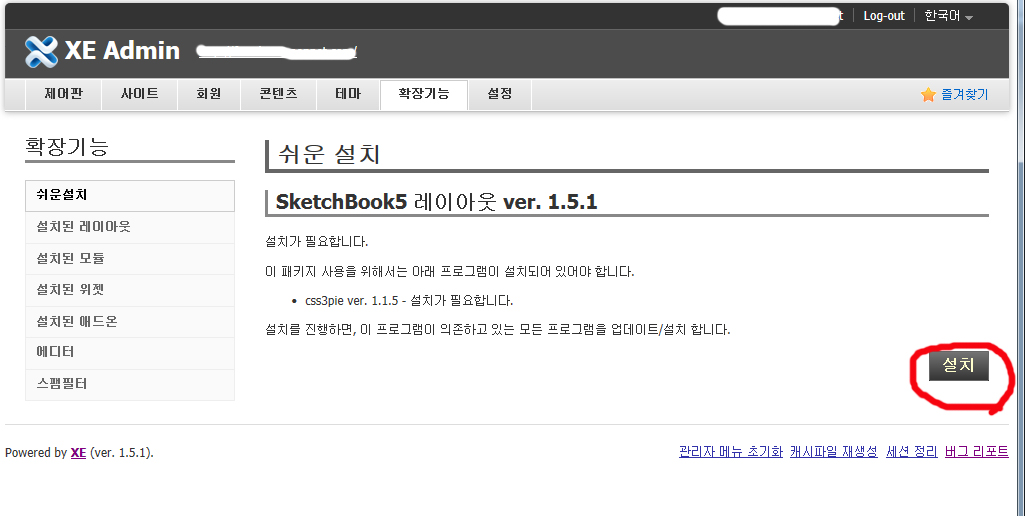
위의 그림과 같은 화면으로 되돌아 온후에 설치 버튼을 눌러야 쉬운설치가 진행됩니다.
저는 이 레이아웃들 중에서 [SketchBook5 레이아웃]을 선택하겠습니다. 이 레이아웃이 제가 구성하려는 사이트의 성격과 가장 유사한데다가 Xe 1.5와 호환이 잘되기 때문입니다.
[설치] 버튼을 눌러 설치를 진행합니다.

설치 버튼을 누르면 위와 같은 화면으로 이동합니다. 화면에서 자신의 FTP비밀번호를 기입하고 설치 버튼을 누릅니다.

그림처럼 [설치가 성공하였습니다]란 메시지가 뜨면 정상적으로 설치가 된것입니다.
이제 다시 레이아웃 목록으로 이동하여 확인해 봅시다.
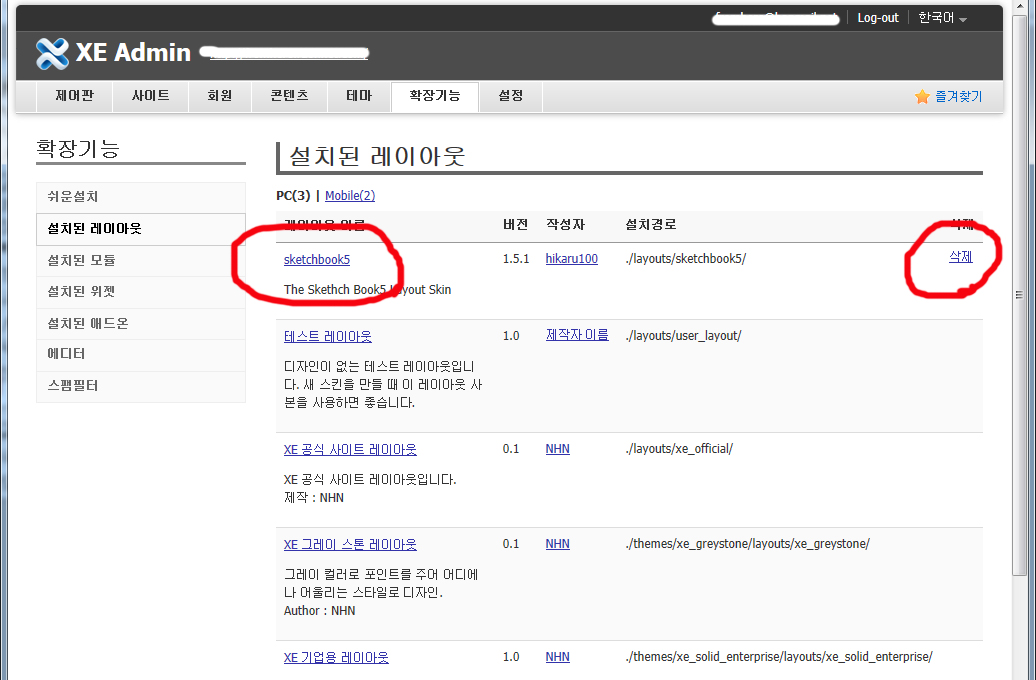
관리자페이자 상단메뉴에서 [확장기능]>[설치된 레이아웃]으로 이동합니다.

설치된 레이아웃 항목중에 [나루의 행복한 나들이 레이아웃]이 새로 보이면 정상 설치된 것입니다. 레이아웃 이름 옆에 이 레이아웃만 [삭제]버튼이 있습니다.
나중에 이 레이아웃을 완전히 지울 때 사용합니다.
이제 새로운 레이아웃을 가지고 사이트를 꾸며 봅시다.
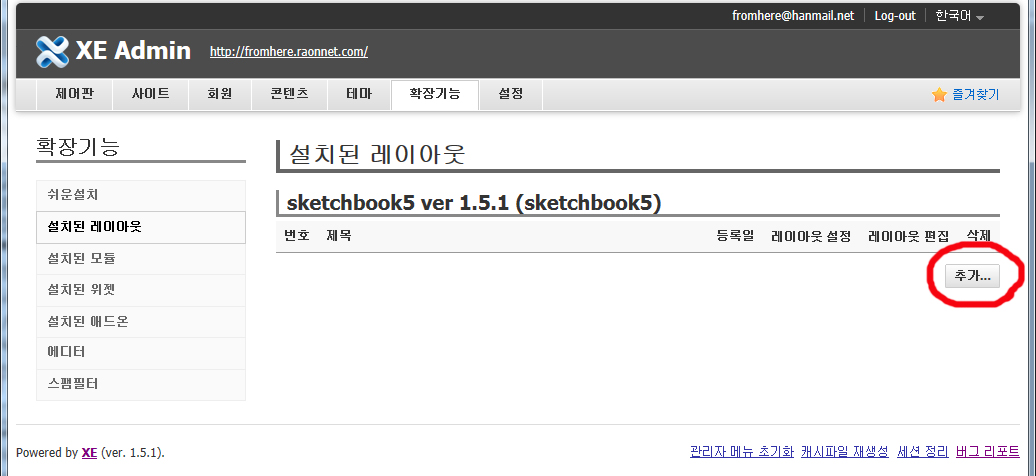
[나루의 행복한 나들이 레이아웃]이란 글씨를 클릭하면 해당 레이아웃의 설정페이지 이동됩니다.

현재는 새로운 레이아웃만 폴더로 옮겨진 상태이기 때문에 이 레이아웃을 사용하려면 추가버튼을 클릭해야 합니다. 추가버튼을 클릭하면 아래처럼 해당 레이아웃의 설정페이지로 이동합니다.

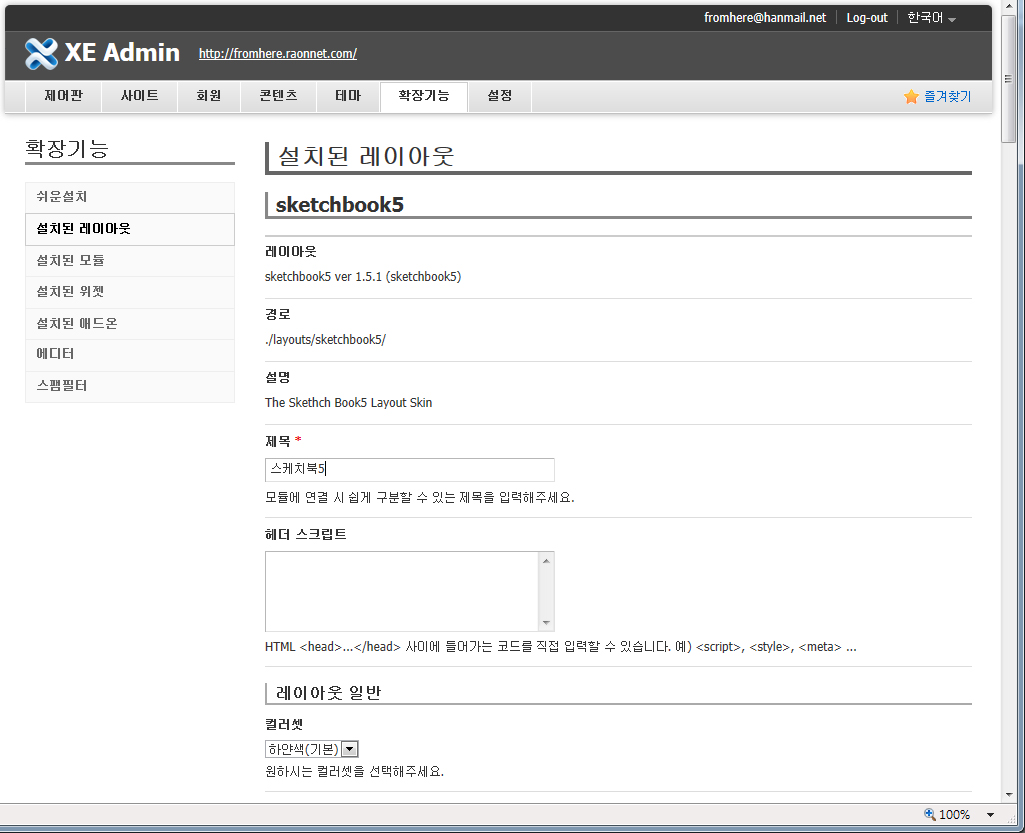
레이아웃의 설정페이지입니다.
이곳에서 레이아웃에 대한 기본적인 설정들을 추가해 줄 수 있습니다. 이 항목들은 레이아웃을 만든 제작자가 만들어 둔 항목이기 때문에 레이아웃마다 다를 수 있습니다.
이 레이아웃에서 가장 먼저 해야할 것은 레이아웃의 이름을 지정해 주는 것입니다.
제목이란 항목에 자신이 원하는 레이아웃 이름을 적어 줍니다.
저는 그냥 원래 레이아웃 이름을 따와서 [스케치북5]라고 이름 붙여 주었습니다.

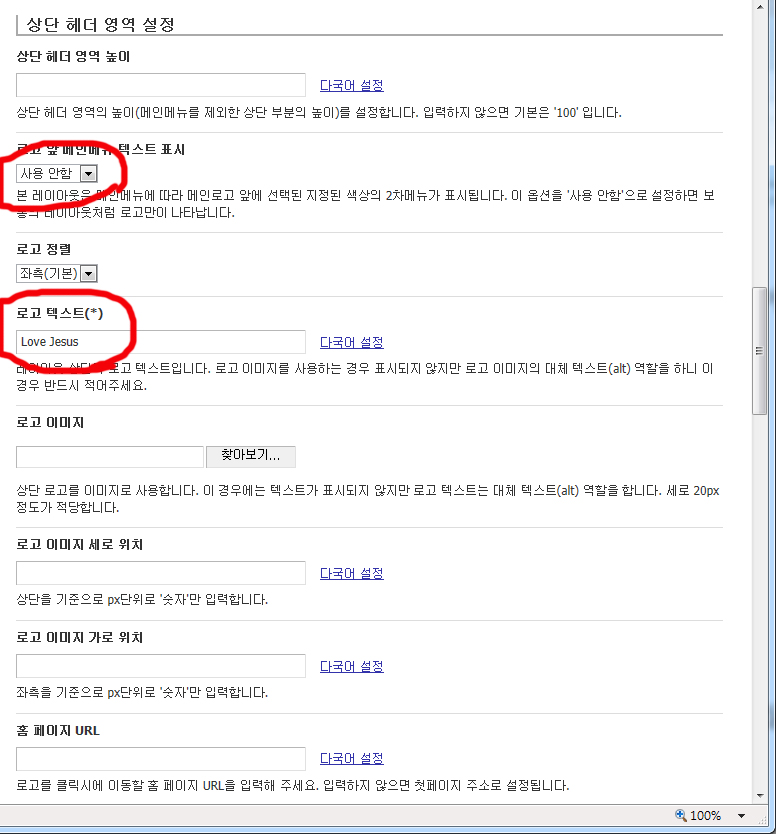
그리고 나머지 설정들은 나중에 하기로 하고 가장 중요한 사이트의 이름과 로고 부분만 우선 설정하겠습니다. 저의 경우입니다.
로고앞 메인메뉴 텍스트표시 부분만 사용안함으로 바꾸고.
로고 텍스트 부분에 제가 만들고자 하는 사이트의 이름 [Love Jesus-예수 사랑]을 넣었습니다. 이 부분은 본인이 원하는 걸 넣을 수 있고, 더 예쁘게 꾸미려면 로고를 직접 만들어 해당부분 항목에서 업로드 하시면 됩니다.
그 아래로 다양한 항목들이 있는데, 여기에서 일일이 설명할 수 없고, 사용자가 자세히 살펴보면 항목란에 기입하는 것은 본인의 필요에 따라 적절히 할 수 있으니 생략하겠습니다.
나머지 항목들은 여기에서는 그냥 스킵해서 화면을 맨 아래 부분으로 내려 갑니다

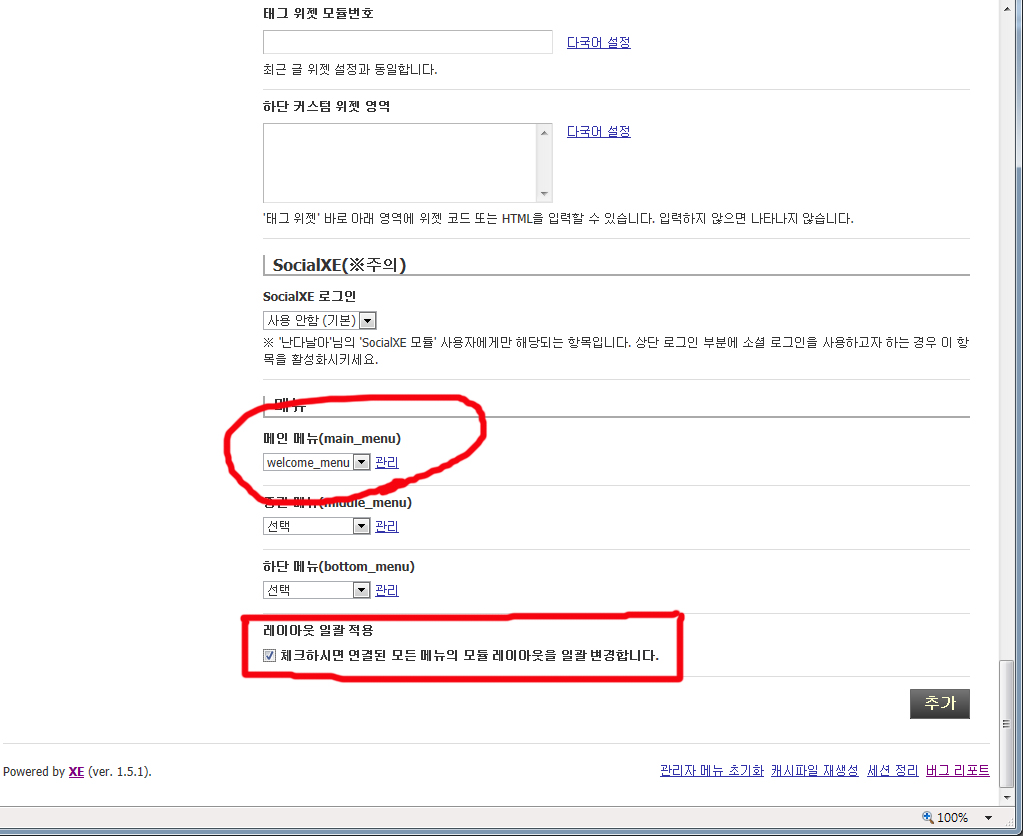
다른 항목들은 나중에 지정해 주드라도 필수적으로 해 줘야 할 항목이 메뉴관련 항목입니다.
[메뉴]라는 항목아래에 메인메뉴, 중간메뉴, 하단메뉴 3가지가 있습니다.
이 메뉴들은 메뉴를 맨 상단과 중간, 그리고 하단에 표시해 줄지를 선택하는 부분입니다.
중간메뉴와 하단메뉴는 선택하지 않아도 되는 옵션이지만, 메인메뉴는 반드시 해줘야만
사이트 접속시에 메뉴가 표시됩니다. 저는 메인메뉴 한 항목만 선택했습니다.
메뉴를 선택할때는 박스옆의 펼침버튼을 누르면 됩니다.
지난 번글인 설치메뉴얼 2부에서 주메뉴를 welcome_men라는 이름으로 저장해 둔 것을 기억하시죠? 그렇게 하나의 메뉴만을 만들어 두었다면 펼침버튼을 눌렀을 때 Welcome_men라는 항목 하나만 뜰겁니다. 그것을 선택해 줍니다.
그리고 맨 하단에 [레이이아웃 일괄적용]란에 체크박스가 있습니다.
여기에 체크해 주면 메뉴에 노출된 모든 콘텐츠들이 동일한 레이아웃으로 통일 한다는 의미입니다.
Xe에서는 접속시 첫페이지는 A라는 레이아웃으로 사용하고, 게시판으로 들어갔을때는 B라는 레이아웃을 사용할 수도 있습니다. 그래서 각 컨텐츠마다 적절한 레이아웃을 사용할 수 있습니다. 하지만 지금은 우선 이 체크박스에 체크를 하여 모든 페이지와 게시판에서 동일한 레이아웃 하나만을 사용하는 방식으로 진행 합니다. 따라서 체크박스에 체크를 하겠습니다.
마지막으로 맨 하단 우측에 있는 [추가]버튼을 누르면 레이아웃 설정이 끝납니다.

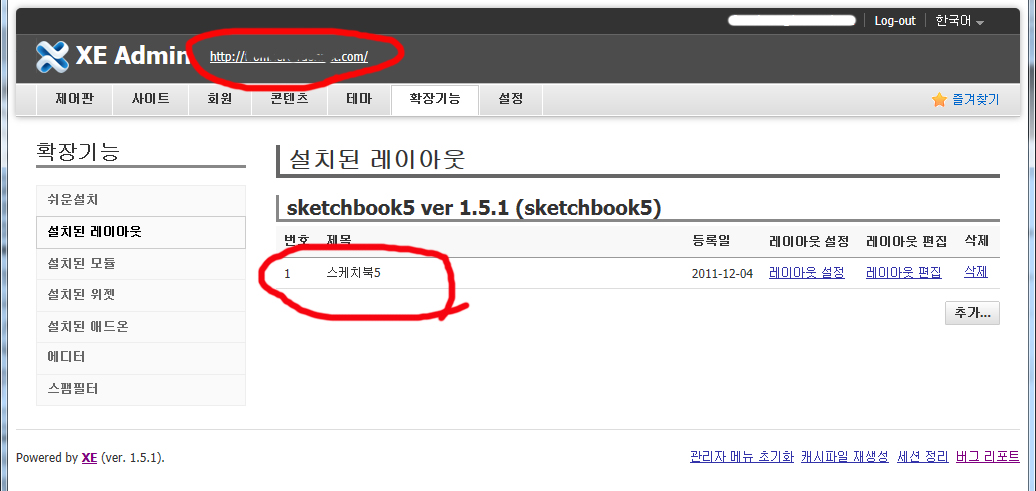
추가 버튼을 눌렀을 때 위와 같은 화면으로 전환됩니다.
화면에 1.스케치북5라는 항목이 생긴 걸 볼 수 있습니다.
이제 새로운 레이아웃의 설치가 완료된 것입니다. 확인해 보겠습니다.
그림에서처럼 관리자페이지 맨 상단 좌측에 자신의 사이트 주소가 표시됩니다.
그 사이트 주소를 눌러 자신의 사이트 첫화면으로 이동해 봅시다.

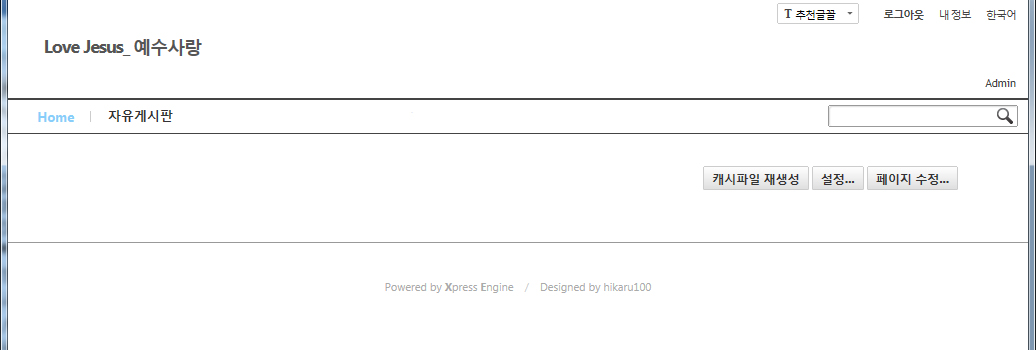
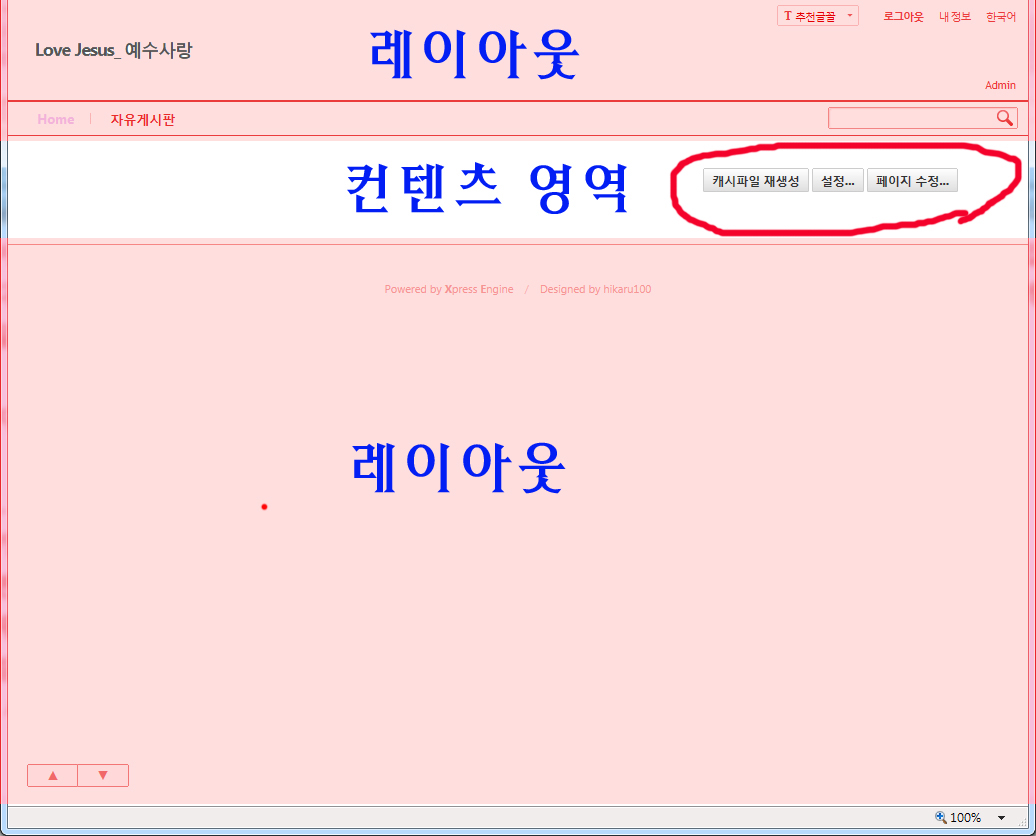
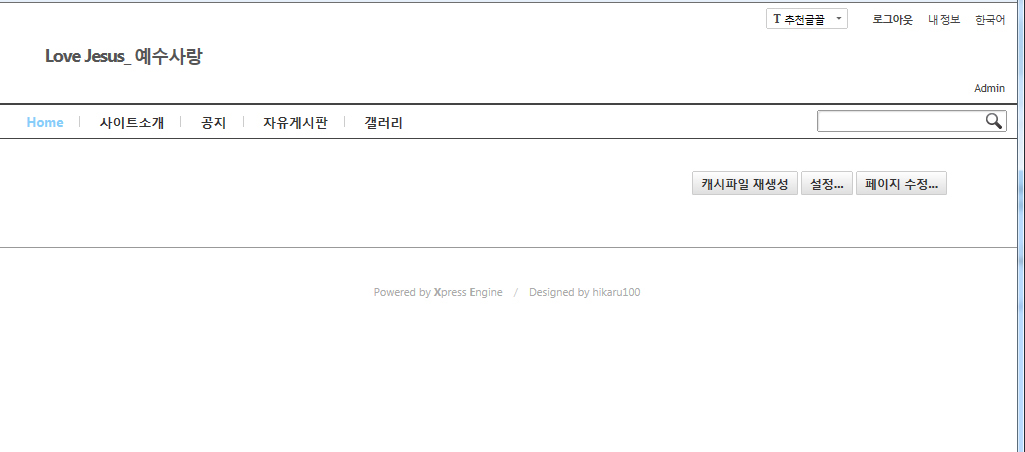
짠~! 위의 그림처럼 보이시나요?
사이트의 레이아웃이 바뀌었습니다.
너무 허전하다구요? 당연하지요.
레이아웃이란 것이 원래 사이트의 기본 골격이나 마찬가지입니다.
여기에서 이제 위젯등을 사용하여 사이트를 다양하게 꾸며 나가야 합니다.

위 그림에서 분홍색갈 부분이 레이아웃 영역이고, 하얀색 부분이 컨텐츠영역입니다.
사용자가 꾸밀 수 있는 부분은 이 컨텐츠 영역입니다.
컨텐츠영역은 아직 아무것도 꾸미지 않았기 때문에 아무것도 표시되지 않고 버튼만 3개보입니다.
2) 컨텐츠 영역의 세 개의 버튼
이 버튼중 [캐시파일 재생성]은 여러 가지 모듈이나 위젯들을 지우고 재설치 한 경우 이 버튼을 눌러줘야 사이트에 반영이 됩니다. Xe는 모듈이나 위젯등에서 혹은 DB에서 불러온 파일들을 ./files/cache라는 폴더안에 있는 수 많은 폴더들속에 임시로 저장했다가 호출하는 방식을 취하고 있습니다. 그래서 어떤 파일들을 지워도 캐시폴더속에 여전히 남아 있다가 각 페이지에서 호출하게 되면 불러와 지게 됩니다. 그럴 경우 오류가 생겨날 수도 있지요.
사이트에 별 오류가 없으면 크게 사용할 일이 별로 없는 버튼입니다.
[설정]버튼은 해당 페이지에 대한 설정을 해 줄 때 사용하는 버튼입니다.
[페이지수정] 이 버튼이 가장 많이 사용되는 버튼입니다. 이 버튼은 해당 페이지에 여러 가지 위젯이나 에드온들을 출력할 수 있도록 위젯 페이지를 수정가능한 상태로 바꾸어 줍니다.
버튼들 중에서 [페이지 수정] 버튼을 눌러 페이지를 꾸미는 것은 2부에서 다루겠습니다.
2. 메뉴항목의 추가
설치메뉴얼 2부에서는 우선 사이트의 골격을 갖추기 위해서 두 개의 메뉴만 생성했습니다.
사이트에 처음 접속할 때 보여지는 메인 페이지(Home 메뉴와 연결), 그리고 자유게시판(자유게시판 메뉴와 연결)뿐이었습니다. 하지만 진짜 사이트를 꾸밀 때는 이 보다 더 다양한 컨텐츠를 가진 사이트를 꾸미게 되겠지요?
그래서 여기에서 몇 가지 항목들을 더 추가 해 보겠습니다.
복습겸해서 한번 더 따라 해보세요.
(페이지와 게시판을 생성하고, 메뉴에 그것을 추가할 줄 아는 분은 건너 뛰어도 됩니다.)
저의 계획은 이렇습니다.
가장 기본적인 메인페이지(Home메뉴와 연결)는 비록 비어있지만 우선 만들어졌습니다.
자유게시판도 생성되어 있습니다.
여기에다가 추가로
공지사항 게시판,
사이트소개 페이지
갤러리 게시판. 이렇게 3가지 항목을 추가하고자 합니다.
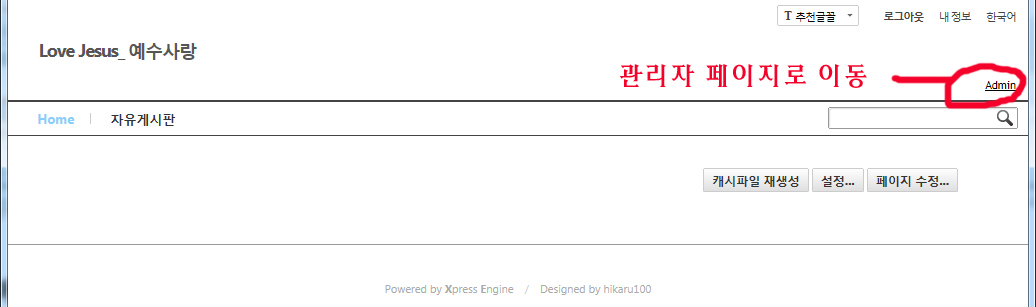
다시 관리자 페이지로 들어갑니다.

우측 상단에 admin이란 글씨를 클릭해서 관리자 페이지로 이동합니다.
( tip:레이아웃에 따라서는 [관리]혹은 [관리자]나 [admin]버튼이 없는 경우도 있습니다.
그럴 경우에는 http:// 자신의 사이트 주소/index.php?module=admin 라고 주소창에 치면 관리자 페이지로 이동합니다. 그럴 경우를 대비해서 관리자페이지주소를 즐겨찾기에 추가해 두도록 합시다)

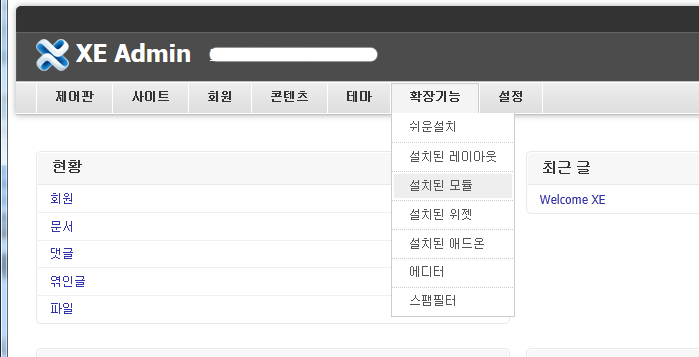
관리자화면으로 들어가면 상단 메뉴에서 [확장기능]>[설치된 모듈]로 들어갑니다.

설치된 모듈 페이지에서 목록들이 뜹니다.
우선 공지사항 게시판을 만들어 보겠습니다. 게시판을 만들기 위해서는 게시판 모듈을 선택하면 됩니다.
3. 즐겨찾기 사용을 통한 항목 추가 하기
계속 진행하기 전에 편리한 기능 한 가지를 가르쳐 드리겠습니다.
Xe 1.5 에서는 즐겨찾기 기능이 추가되었습니다.
즐겨찾기는 사이트관리자가 가장 많이 사용하는 항목을 즐겨찾기에 추가해 둘 수 있습니다.
사실 Xe 1.5의 관리자 UI가 여러모로 사용하기 불편하긴 하지만, 이 즐겨찾기 기능을 이용하면 불편함을 많이 줄일 수 있습니다. 사용자에 따라 즐겨찾기에 추가하는 목록은 달라질 수 있겠지만, 저는 몇가지를 필수적으로 등록해서 사용하시길 권합니다.
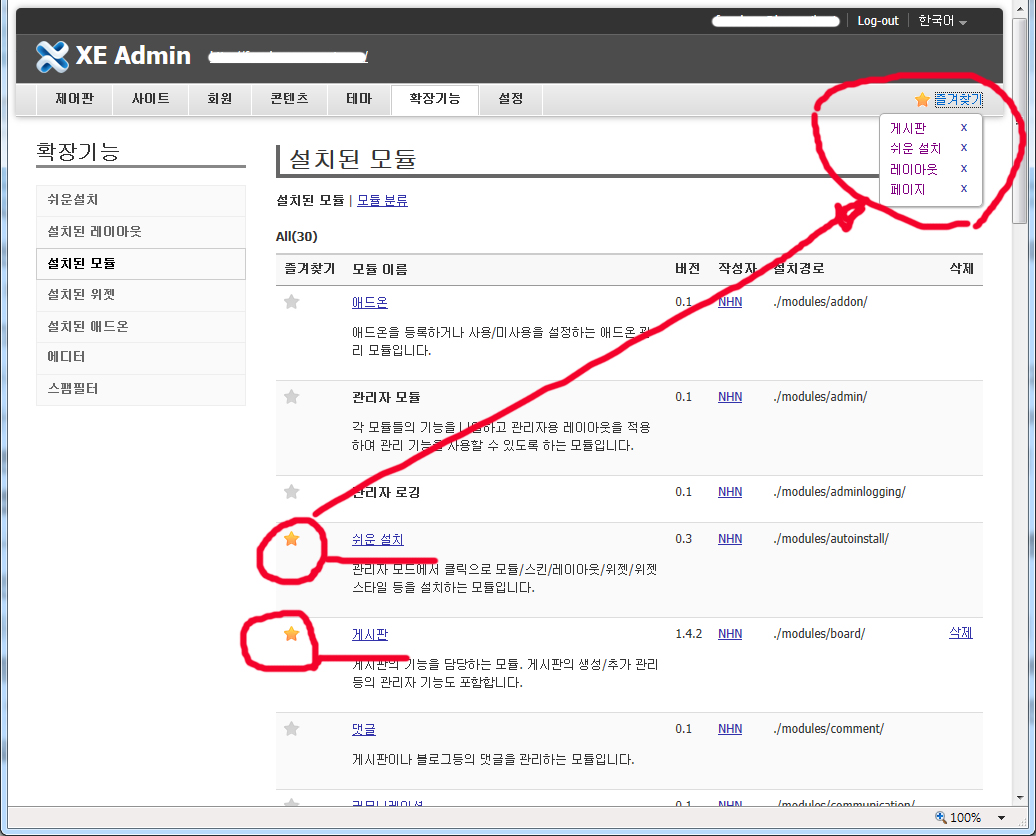
등록방법은 위의 그림에서처럼 모듈들 항목앞에 별표시가 있습니다. 보통때는 모두 회색별모양인데. 그 별을 클릭하면 노란색별로 바뀌면서 즐겨찾기에 추가가 됩니다.
저는 이 즐겨찾기에 모듈들 중에서 쉬운설치, 게시판, 레이아웃, 페이지, 이렇게 네 개의 모듈항목을 추가하시길 추천합니다. 나중에 이 즐겨찾기는 사용자의 취향에 따라 얼마든지 바꿀 수 있으니 우선은 제가 추천하는 네가지 모듈들의 이름앞에 있는 별에 모두 체크해서 노란색으로 바꾸어 주세요.
그림에는 보이지 않는 레이아웃과 페이지는 화면을 아래로 스크롤하여 내리면서 찾아서 별을 노란색으로 클릭해서 바꾸어 주세요.
그런 다음 상단 우측에 있는 즐겨찾기 버튼을 클릭하면 즐겨찾기 항목들이 보여지게 됩니다.
나중에 즐겨찾기에서 빼버리고 싶으면 항목이름옆에 있는 X를 클릭하면 지워집니다.
1). 공지 게시판 추가 설치
다시 공지 게시판 설치로 이어 가겠습니다.
즐겨찾기에서 게시판을 클릭합니다.

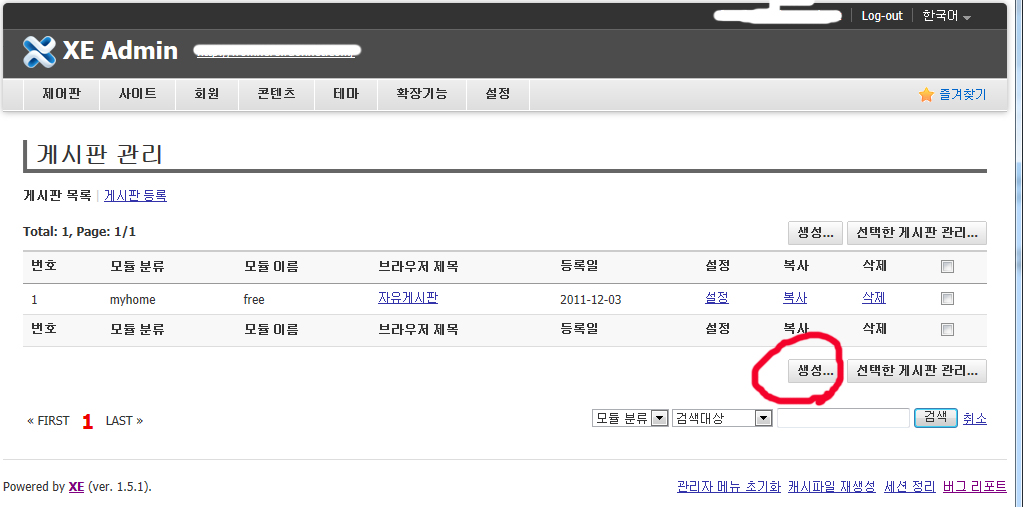
게시판 관리화면이 뜹니다. 지난번에 만들어 둔 자유게시판이 보입니다.
그 항목 아래 우측에 있는 [생성]버튼을 눌러 공지게시판을 만듭니다.
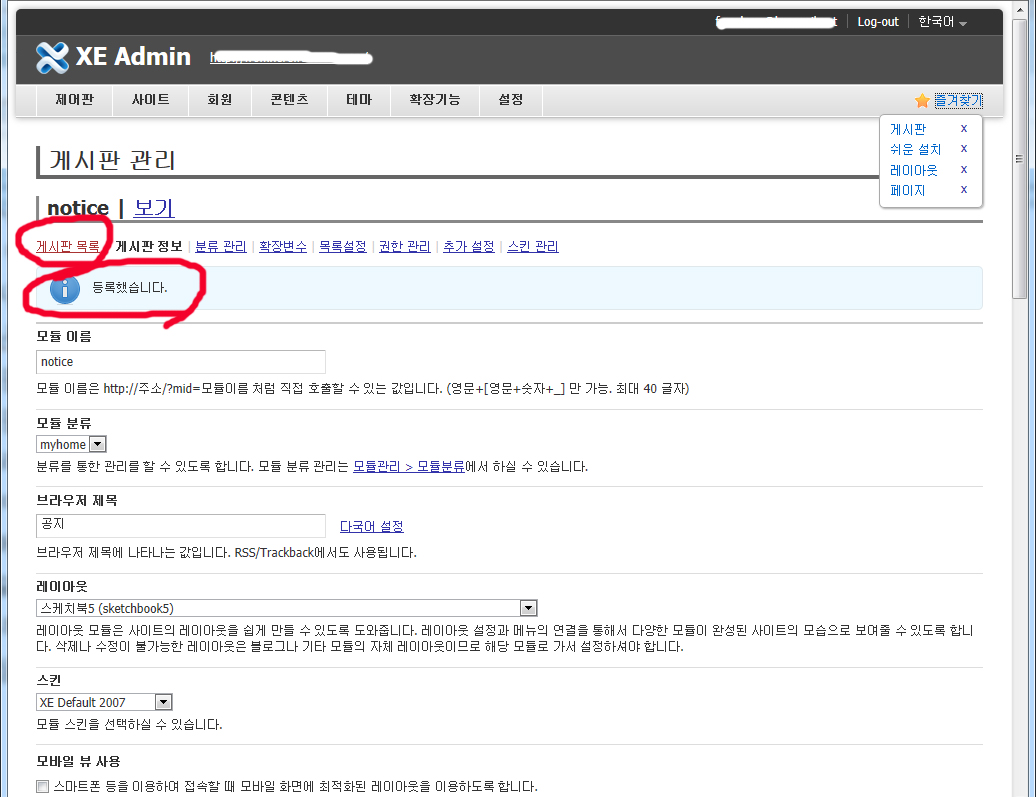
게시판 관리페이지가 뜨면 각 항목을 채워 넣습니다.
지난 번에 자유게시판을 만들때와 방법은 동일합니다.
[모듈이름]은 영문과 숫자로만 가능합니다. notice라고 정하겠습니다.
[모듈분류]는 지난번에 만들어 두었던 myhome을 선택하고
[브라우저 제목]에는 본인이 원하는 내용을 적습니다. 저는 그냥 공지라고 적었습니다.
[레이아웃] 항목에서는 펼침버튼을 눌러 좀 전에 새로 설치한 스케치북5를 선택합니다.
나머지 항목은 각자 알아서 기입하거나 건너 뛰어도 됩니다.
중요한 것은 페이지 맨 하단 우측에 있는 [등록]버튼을 눌러야만 만들어 집니다.
[등록]버튼을 꼭 누릅니다.

정상적으로 등록이 되었으면 [등록되었습니다란]메시지가 게시판관리화면에 뜹니다.
바로 그 메시지 위에 있는 [페이지 목록]을 눌러 페이지를 이동합니다.
2) 갤러리 게시판 추가 설치

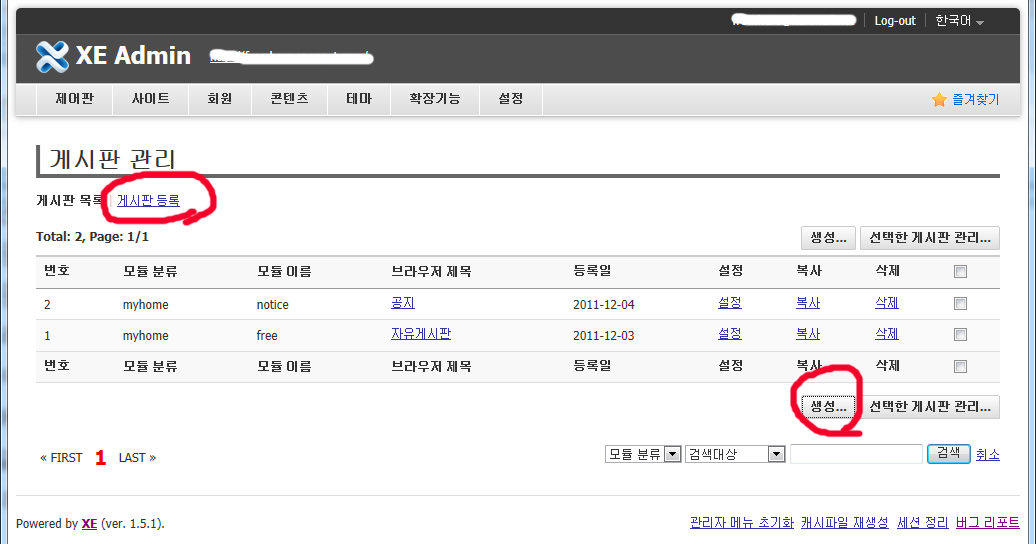
그림에서 보듯이 새롭게 [공지] 게시판이 만들어 진 것이 보일 것입니다.
붉은 동그라미에서보이는 [게시판 등록] 이나 [생성]은 같은 기능의 버튼입니다.
이제 갤러리 게시판을 하나 더 만들겠습니다.
방법은 동일 하므로 설명을 생략합니다.
모듈 이름만 gallery로 지정해 주고 (영문이름이 길면 gall이렇게 지정해 줘도 됩니다)
브라우저 제목을 갤러리로 지정해 주는 것 외에는 공지게시판 만들때와 동일합니다.
직접 해보세요.

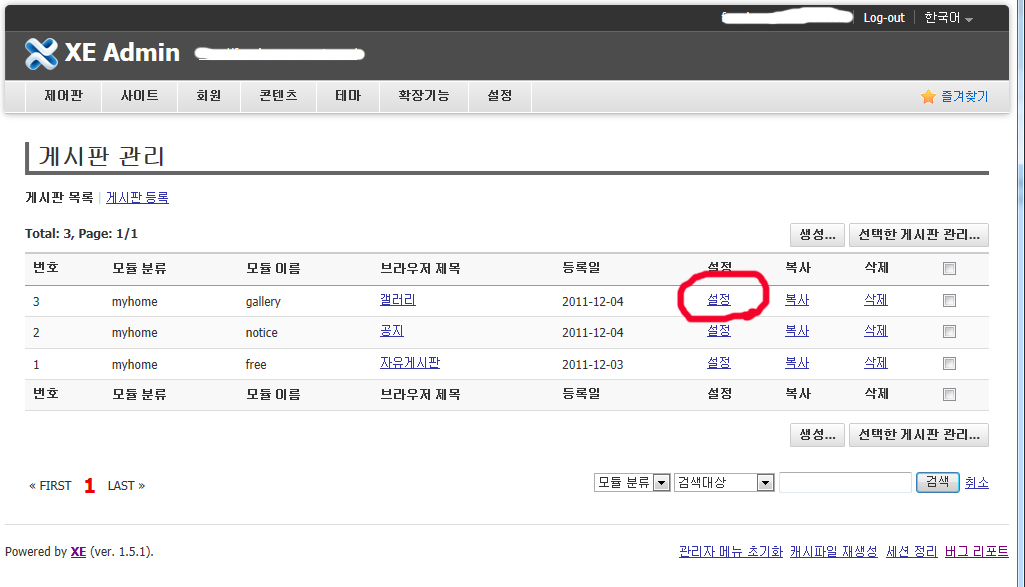
갤러리게시판을 정상적으로 만들었다면 위의 그림처럼 목록에 보여지게 됩니다.
여기에서 목록 중 갤러리 게시판의 설정으로 들어가 봅시다.

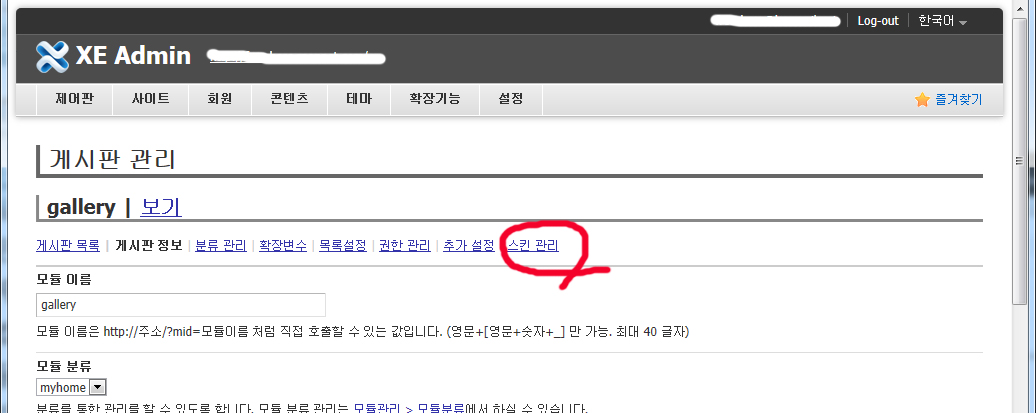
다시 갤러리게시판 설정화면으로 이동됩니다. 상단메뉴들이 보여집니다.
분류관리, 확장변수,목록설정, 권한관리,추가설정, 스킨관리.등이 보이죠?
이 메뉴들은 게시판을 편리하게 사용할 수 있는 다양한 설정을 할 수 있는 메뉴들입니다.
일일이 설명할 수 없으니 사용자가 직접 하나씩 클릭해서 구경하면서 파악하도록 합시다.
여기에서는 스킨관리 한가지만 살펴보겠습니다.
스킨관리을 눌러 스킨관리화면으로 이동합니다.
.
스킨관리화면도 한번 자세히 살펴보면 설정하는 것이 어렵지 않습니다.
여기에서 [기본형태]만 살펴보지요.
예전 제로보드때에는 게시판의 유형들이 다양한 스킨의 형태로 존재해서 필요에 따라 그에 상응하는 스킨을 따로 다운받아 사용했습니다. 하지만 Xe에서는 기본으로 제공되는 게시판에 여러유형의 스킨이 포함되어 있습니다. 기본 목록형에서부터, 웹진형, 갤러리형, 포럼형, 블로그형 등이 있습니다. 이 목록에서 게시판을 자신이 원하는 유형으로 선택하면 됩니다.
지금 갤러리 게시판은 갤러리로 사용할 예정이니 갤러리형으로 선택하겠습니다.
나머지항목들은 사용자가 살펴보면서 적절한 값을 넣어 주시면 됩니다.
설정 후에는 화면 맨 하단 우측에 있는 [등록] 버튼을 잊지 말고 눌러 주세요
[등록]버튼은 눌러도 별도의 메시지창이 뜨지 않습니다. 그냥 화면이 한번 깜빡거리며 화면 맨 위로 이동되면 등록된 것입니다.
3) 사이트 소개 페이지 추가하기
이제 사이트 소개 페이지만 만들면 사이트에 필요한 컨텐츠들은 다 만들어지는 군요
이번에도 즐겨찾기 사용하겠습니다.
관리자 페이지 상단 즐겨찾기에서 [페이지]항목을 눌러 페이지관리 페이지로 이동합니다.

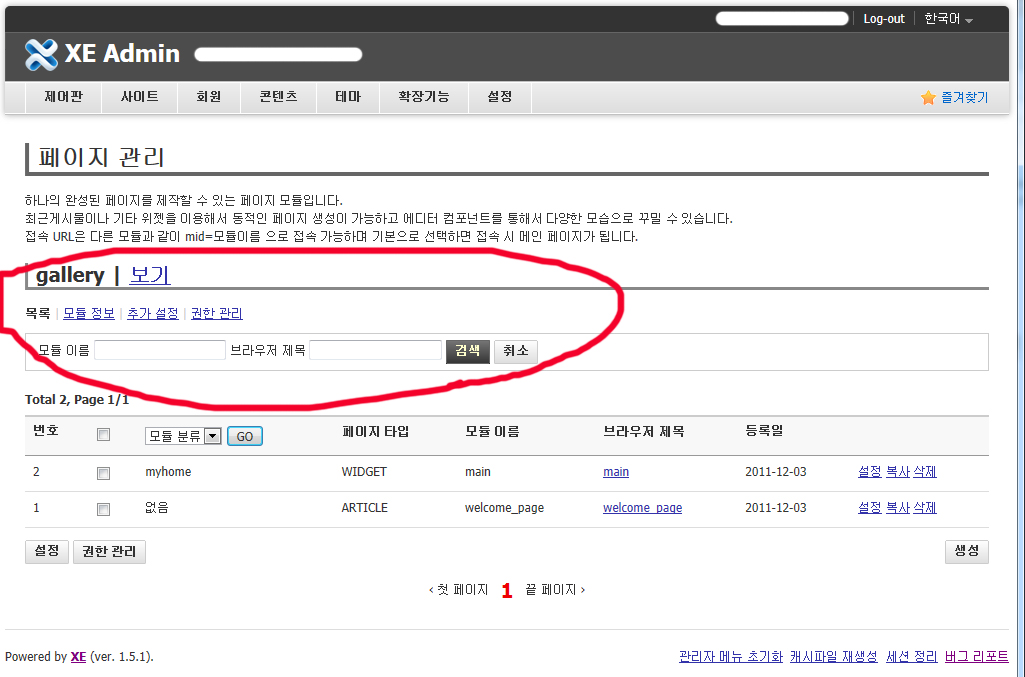
위와 같은 화면이 뜹니다. 앗! 그런데 페이지 관리 페이지인데 그 아래에 좀전에 생성해 둔 gallery 게시판 모듈이 끼어 있네요...(아마도 xe1.5.1의 버그인 것 같습니다.)
이럴 경우에는 즐겨찾기로 들어가지 말고, 관리자 페이지 상단 메뉴 [확장기능]>[설치된 모듈]로 들어가서 [페이지]모듈로 이동하여야 겠네요. 그렇게 하니 아래와 같이 정상화면이 뜹니다.

이제 여기에서 사이트 소개페이지를 만들어 보겠습니다.
꼭 사이트 소개페이지가 아니어도 됩니다. 본인의 사이트에 게시판이 아닌 형태의 일반 페이지 형태로 텍스트와 그림등을 곁들여서 무언가 페이지를 만들고 싶다면 여기에서 만들어 추가하면 됩니다.

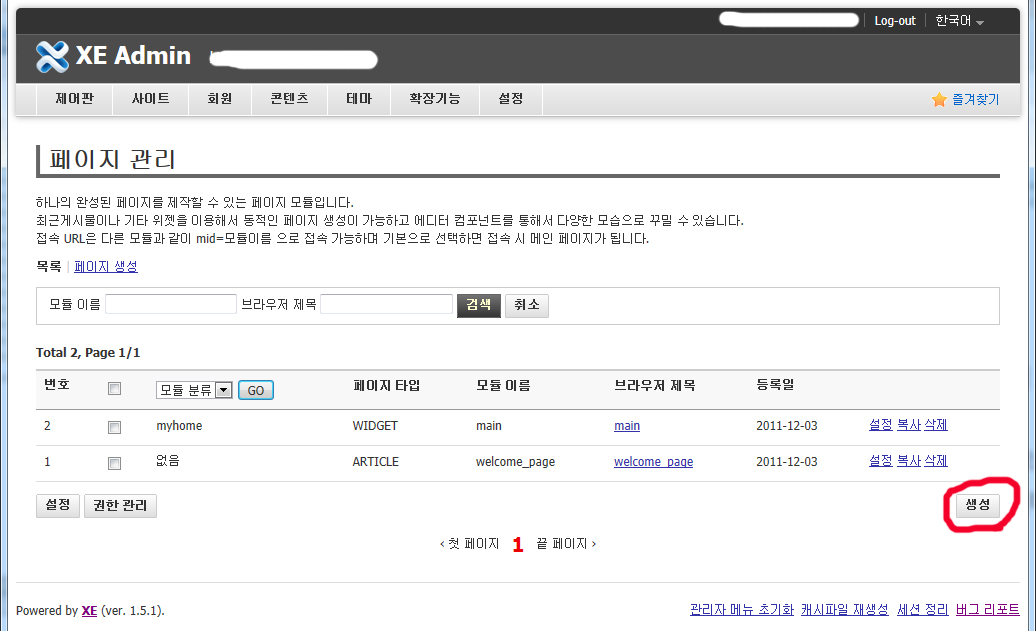
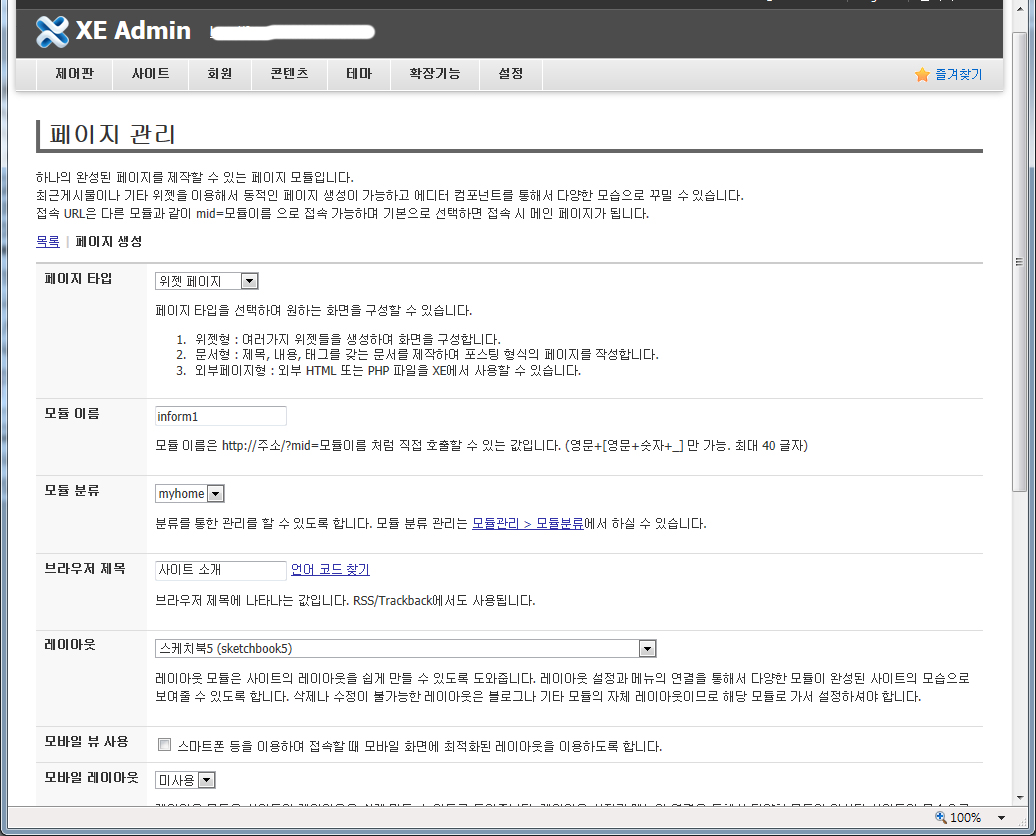
페이지관리에서 항목들을 선택하고 기입해 줍니다.
페이지의 종류는 위젯페이지,문서 페이지, 외부페이지 세 종류가 있습니다.
[위젯페이지]는 여러 가지 위젯들을 사용하여 페이지 꾸미기가 가능한 페이지 유형을 말하고
[문서 페이지]는 에디터를 이용하여 문서와 그림으로 꾸미는 페이지 유형을 말합니다.
하지만 위젯페이지에서 문서 페이지를 만들 수 있기 때문에 특별한 이유가 없으면
페이지 생성때는 그냥 항상 위젯페이지를 선택하시기를 추천합니다.
[외부 페이지]는 말 그대로 외부에서 만든 페이지를 링크 형태로 끌어와 쓰는 것을 말합니다.
따라서 이 외부페이지를 선택하려면 먼저 페이지가 html이나 php파일 형태로 만들어져 있어야 합니다.
예전에 많이 쓰던 나모 웹에디터나 드림위버같은 웹디터에서 만든 페이지도 Xe에서 사용이 가능합니다. 이용 방법은 우선 다른 웹디터에서 페이지를 만들어서 FTP로 업로드 해 둡니다.
별도의 폴더를 만들어 관리하면 편하겠지요. 예를 들어 out_page같은 이름으로 만들어 두고
그 out_page 폴더 안에다 외부에서 만든 페이지를 업로드 해 둡니다.
그 파일의 이름이 a.html 이라고 가정하면, 그 경로만 아래 외부페이지 경로에 적어 주면 됩니다.
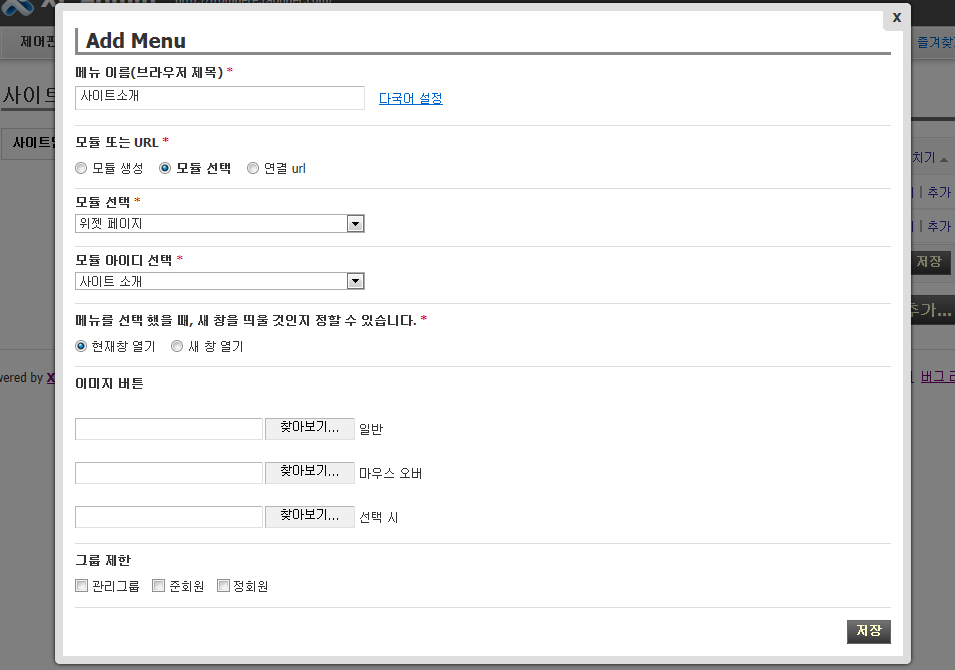
저는 [사이트 소개] 페이지를 위젯 페이지로 만들어 보겠습니다.
그림에서처럼 항목들을 선택하고, 기입하고 난 후
맨 하단 우측 에 있는 [저장] 버튼을 꼭 눌러야 합니다.
저장이 되면 화면이 맨 위로 자동으로 올라갑니다.
자 이제 필요한 페이지와 게시판은 다 만들었습니다.
4. 새로 만든 항목들과 메뉴 연결.
이제 남은 작업은 새롭게 만든, 사이트 소개페이지, 공지 게시판, 갤러리게시판을 메뉴에 나타나도록 해 주는 것입니다.

관리자 화면 상단메뉴 [사이트]> [사이트 맵]으로 이동합니다.
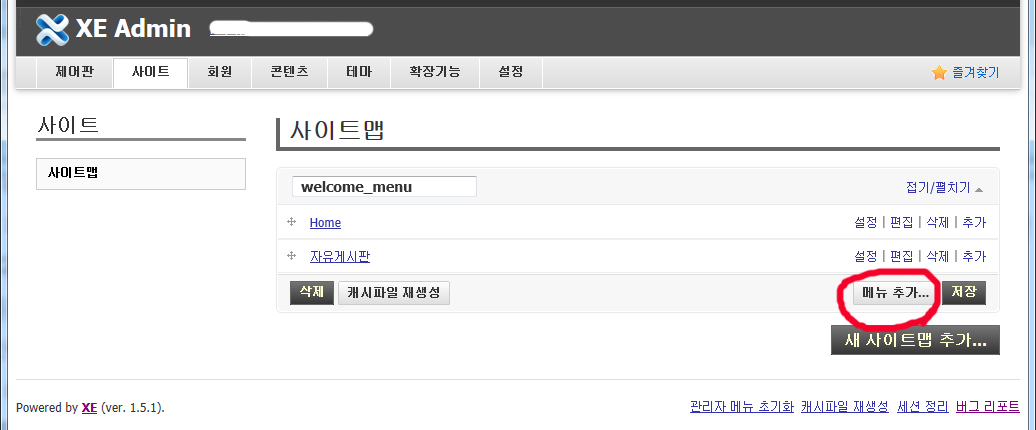
사이트 맵에서 현재 두 개뿐인 메뉴에 3개의 메뉴를 추가하겠습니다.
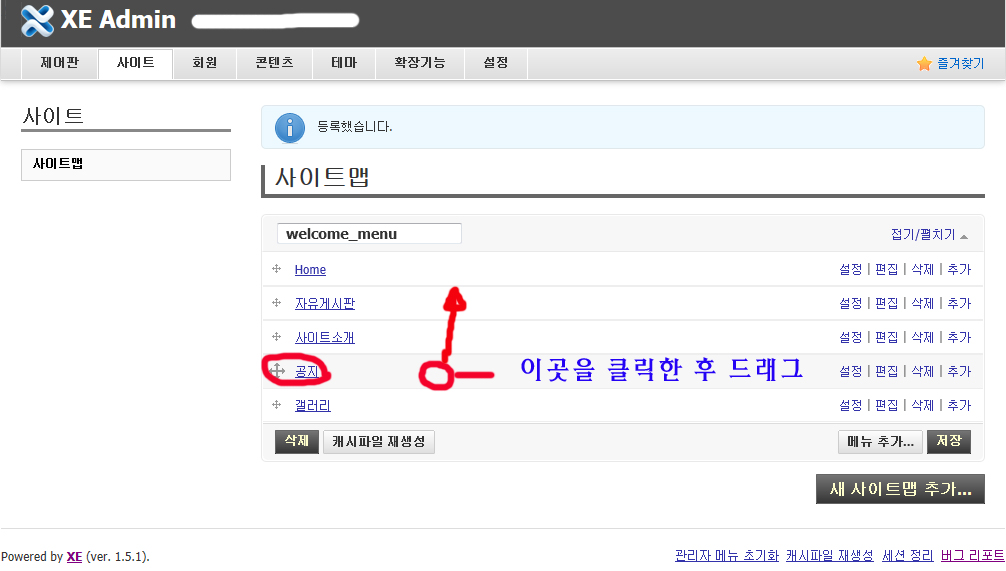
메뉴항목 아래 그림에서처럼 메뉴추가 버튼을 클릭합니다.

Add Menu 창이 뜨면 항목들을 기입하고 선택한 후 저장을 누릅니다.

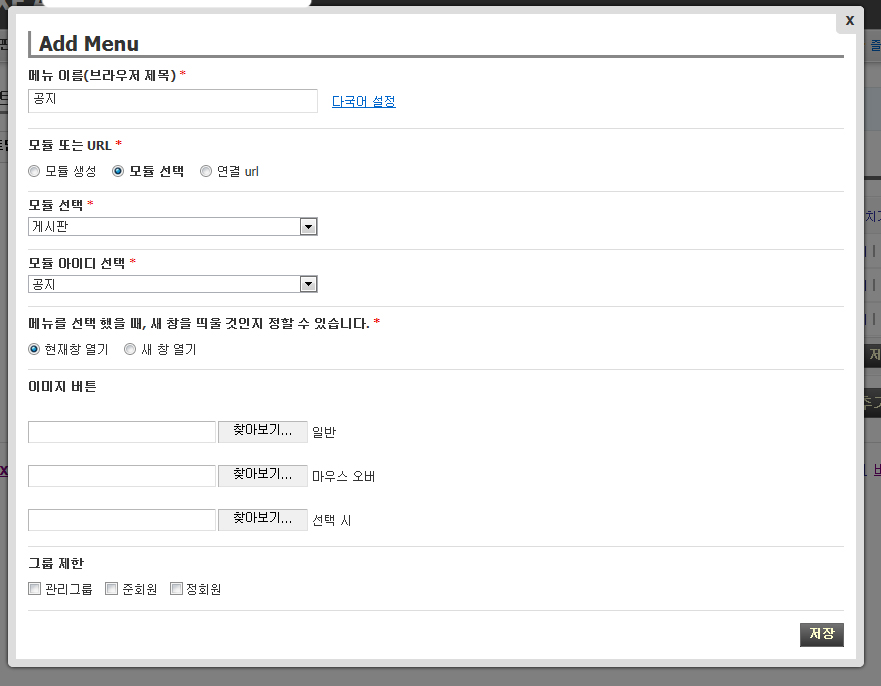
같은 방법으로 공지 메뉴도 추가합니다.

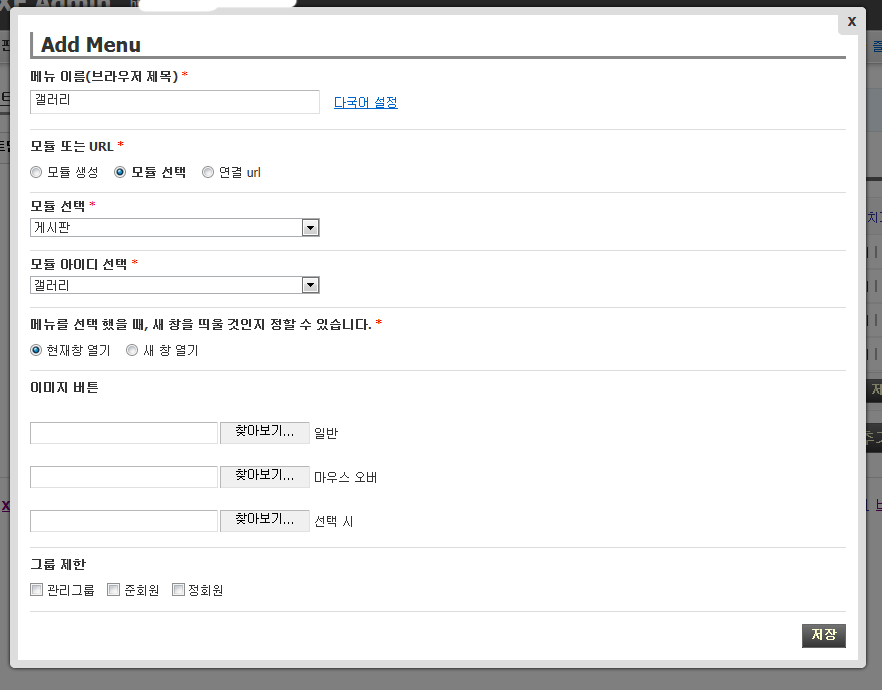
같은 방법으로 갤러리 매뉴도 추가합니다.

메뉴들에 새로운 메뉴들이 생성되었습니다.
이 메뉴들은 순서를 바꿀 수도 있고 하위에 메뉴를 새로 만들어 추가할 수도 있으며
이미 생성된 메뉴를 특정 메뉴의 하위메뉴(2차메뉴)로 집어 넣을 수도 있습니다.
이동을 원하는 메뉴 항목의 빈칸을 마우스로 클릭합니다.
클릭한 상태에서 떼지 말고 그대로 드래고 해서 원하는 위치로 이동시킵니다.

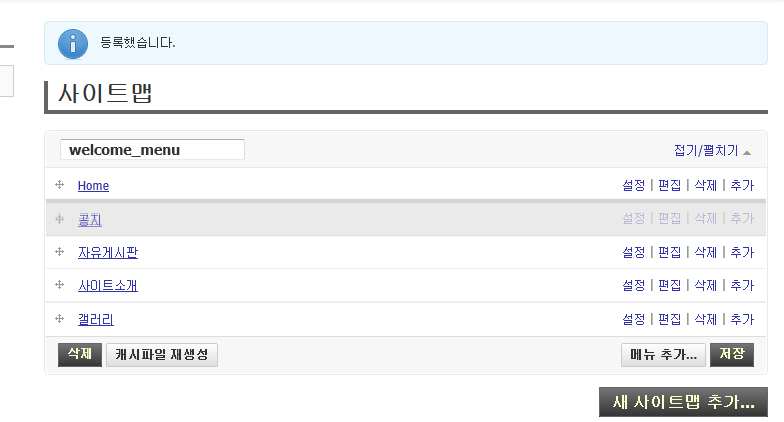
메뉴를 옮길 때 주의할 점은 메뉴를 클릭한 상태에서 드래그해서 올리거나 내리다 보면
다른 메뉴의 생상이 회색으로 변할 때가 있습니다.
그 상태에서 마우스에서 손가락을 탁 떼어 버리면, 그 메뉴의 2차 메뉴로 들어가 버립니다.
따라서 다른 메뉴와 같은 1차 메뉴상태를 유지하면서 이동시키려면 위의 그림처럼
다른 메뉴의 색상이 회색으로 바뀌는 것이 아니라 메뉴와 메뉴 사이의 경계의 색상이
회색 줄로 바뀌는 위치가 있습니다. 그 위치에 갔을 때 마우스를 누른 손가락을 탁 떼면
1차 메뉴로 위치가 이동됩니다. 몇 번 연습해 보면 금방 할 수 있습니다.
실수로 2차 메뉴로 들어가도 다시 꺼내어 위치를 바꿀 수 있으니 몇 번 해 봅시다.

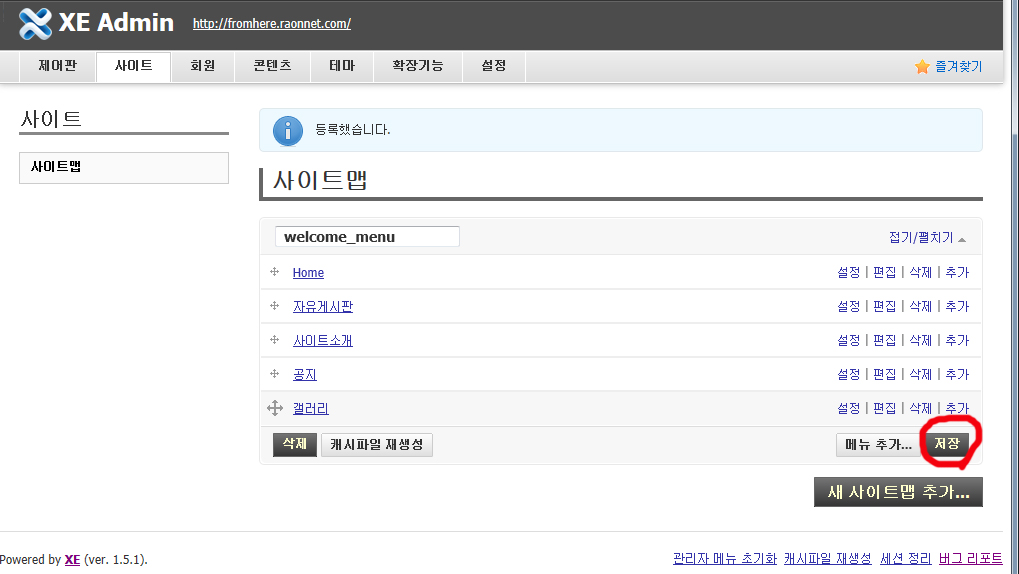
이제 최종적으로 메뉴의 위치까지 확정되었으면 [저장]버튼을 누릅니다.

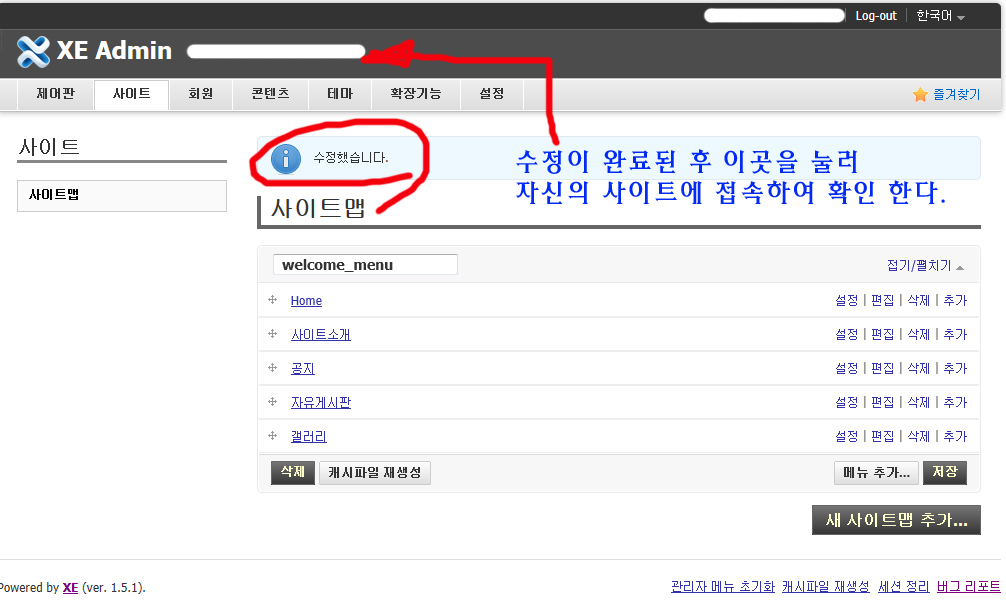
저장을 누른 후에 그림처럼 [수정되었습니다] 메시지가 뜨면 성공입니다.
좀 전처럼 관리자페이지 Xe로고 옆에 있는 자신의 사이트 주소를 클릭해서 이동합니다.

위의 그림처럼 메뉴들이 정상적으로 보이면 성공입니다.
메뉴도 추가되었고, 레이아웃도 바꾸어 봤습니다. 이제 남은 작업은 사이트접속시에 만나게 되는 첫화면을 꾸미는 것이 남아 있는데요. 그것에 관해서는 2부에서 이어서 하겠습니다.
사진양이 많아 한꺼번에 업로드가 안되어서 2부로 나누어 진행합니다.
아래 [part 2]에서 이어집니다.
http://www.xpressengine.com/tip/20298402
댓글 25
-
황비
2011.12.04 16:40
-
abc920
2011.12.04 16:46
아니요! 저 제로보드처음 씁니다.
제로보드XE를 사용중이에요.
그런데 블로그나 지식인의 대부분은 제로보드4를 위주로 설명하고있기때문에 여쭤본겁니다^^
기존은 헤드와 풋부분이 제로보드4에 붙여넣으면됐지만
제로보드XE는 그럴필요가 없다는 말씀이지요?
그렇다면 테스트레이아웃? 그걸 이용해야하나요?
아니면 위에 말씀해주신것처럼 스케치북레이아웃을 이용해도 되나요?
황비님이 써주신 글은 종종 읽어보고있어요. ^^
-
황비
2011.12.04 17:27
제로보드가 Xe로 바뀐지는 오래 되었습니다.
그리고 위에서도 말씀드렸지만 Xe와 제로보드는 전혀 다른 것입니다.
아무런 연관도 없다고 보시는게 좋습니다.
블로그나 지식인에 나온 제로보드 설명은 아마 아주 오래전에 올린 글들일겁니다.
그거 무시하시고.
제로보드에 관한거 다 잊어 버리시고
Xe를 시작해 보세요.
저의 설명을 따라 차근차근 하다 보면 개념도 익혀질 겁니다.
XE는 우선 이 프로그램에 대한 기본 개념 파악이 가장 우선이며 가장 중요합니다.
건투를 빕니다.
-
amd짱좋아
2011.12.04 20:58
황비님 수고가 많습니다.
기존 매뉴얼이 1.4 이전 버전이라 초보 사용자들이 모르고 헤맬 수도 있는데
이렇게 친절하게 가르쳐주시다니 고맙습니다.
저야 좀아는 내용이라 복습하는 기분으로 잘 읽었습니다. (잘 모르는 부분도 있었고 ㅋㅋㅋ)
PS. XE 팀은 사람들이 가지고 있는 역량을 이용 못하는 것 같습니다.
좀 답답하다고나 할까요?
자신이 하지 못하는 영역(시간이 없거나)을 붙잡고 하려고 하는 것보다
다른 사람들이 할 수 있다면 그 사람들에게 일정부분 권한을 줘서
같이 만들어가는 분위기가 되어야 하는데
외부 참가자들의 역량을 발휘하지 못하게 만드는 것이 안타깝습니다.
-
황비
2011.12.06 03:11
amd님도 항상 수고가 많으시더군요.
그런데 이제 정식 메뉴얼이 올라왔네요.
저의 능력은 여기까지라서
마음은 더 깊이 더 열심히 참여하고 싶지만,
제 능력의 한계안에서 그냥 최선을 다했습니다.
감사합니다.
아래는 다른 분들을 위한 글인데 여기 같이 붙이는걸 이해 해 주세요. amd짱 좋아님.
* * *
XE 개발팀에서 정식 XE 메뉴얼을 새로 만들어 올려 주셨네요.
그 동안 한 작업이 삽질 한것 같아 조금 허탈하기도 하지만
사용자들이 편안하고 정확하게 XE를 이해할 수 있는 길이 열려 무척 기쁘고 반갑습니다.
공식 적인 메뉴얼이 출시되었기에 제 글들을 모두 지우려고 하다가.
혹시라도 조금의 보조적인 역할을 할지도 모르겠다 싶어 그냥 남겨 둡니다.
Xe 공식 메뉴얼(V 2.0)- XE 1.5 대응- 을 보고 싶은 분은
상단 메뉴 > XE가이드 > 메뉴얼 다운로드 로 가시면 됩니다
바로가기 링크 합니다.
http://www.xpressengine.com/manual
-
정말 수고 많으시네요. 만드는데 힘드셨을텐데...감사합니다. 화이팅!
-
황비
2011.12.06 03:12
감사합니다.
조금이라도 도움이 되었다면 좋겠습니다.
위님도 화이팅~
-
mini0017
2011.12.06 08:43
새벽2시30분경에 제가 봤으면 바로 글을 남겼을텐데.... 죄송합니다.
황비님 덕분에 거부감 없이 xe에 쉽게 다가 갈수 있는 1人 입니다.
감사합니다.
-
황비
2011.12.06 22:00
마음 만이라도 너무 감사합니다.
미래로님 덕분에 무사히 글 올렸습니다.
감사합니다.
-
너문기
2011.12.06 19:11
그대로 따라하니 감이 오네요^^
감사합니다.
-
황비
2011.12.06 22:01
넵!
감을 잡아 가신다니 다행이네요
예쁘고 유익한 사이트 잘 만들어 운영하시길 바랍니다.
감사합니다.
-
카워시
2012.01.12 23:04
좋은 글 감사합니다!!
-
임산부연합회
2012.01.14 08:23
제가 원하는 것이 여기 있군요.
너무 너무 감사드립니다.
다양한 메인 만드는 방법등
좀 더 다양한 내용으로 게시판이 빛 날 수 있기를 기원합니다.
너무 욕심히 크죠^^
홈피 직접 만들어 보려구요.
너무 지식이 없어 자유게시판에 글 많이 올려도 이해 바랍니다.
감사합니다.
-
황비
2012.01.14 08:29
도움이 되면 좋겠네요
임산부연합회님도
일단 한번 만들어 보시다가 문제를 겪고,
또 해결하게 되었을 때
그 경험을 이곳에 올려 주셔도 게시판이 빛날 수 있다고 생각합니다.^^
-
해피라이브
2012.01.16 16:22
감사합니다.
좋은 일 하시는 분은 좋은 일이 계속 생김니다.
작문 올렸다가 제가 해결해서 삭제했습니다.
파이팅
-
whitemind
2012.01.19 00:43
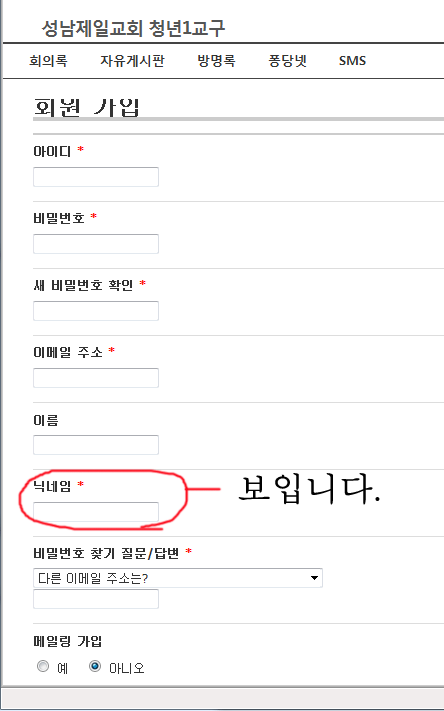
질문있습니다 . 알려주신대로 분명 했는데요. 희한한게 가입 폼 관리에 가면 닉네임 부분은 필수로 되어있고 아예 선택조차 못하게
되어있는데요. 막상 웹에서 가입하기를 눌러서 보면 가입 양식에 닉네임을 입력하는 공간이 없습니다. 그래서 다른 정보 다 입력하고
가입등록 버튼을 누르면 닉네임값을 입력하라고 나오네요. 닉네임을 쓸 폼이 없는데 ... 이건 왜 이런건지..
정 궁금하시다면 http://whitemind.and.kr/xe로 접속한번해서 가입해보세요...
-
황비
2012.01.19 01:09
저는 닉네임 쓸 란이 보입니다.^^;;;
교회일에 헌신하시느라 수고가 많으십니다~

-
whitemind
2012.01.19 23:32
관심가져주셔서 정말 너무너무 감사합니다 ^^; 어제까지 안됐는데 회원설정에서 다시 확인해서 적용해보니 되더군요 ^^
너무너무 감사드립니다. 아 혹시 교회에 다니시나요? 다니시지 않더라도 여쭤보고 싶은게 있는데..
교적시스템이라고 일종의 회원관리할 수 있도록 하고 싶거든요. 회원정보 입력해놓고 데이터베이스화 하고 싶거든요
웹상에서 ㅜㅜ 휴... 그런 모듈은 없겠죠? 직접 php로 구현하는 방법 말고는...?
-
황비
2012.01.19 23:41
예 저 교회에 다닙니다.
교적 시스템은 직접 구현하는 것 보다
상용화되어 배포되는 프로그램을 쓰시는게 빠르고 편하실 겁니다.
미션 소프트에서 나온 "미션 청지기"라고 있는데요
저는 사용해 보지 않았지만, 내용을 살펴보면 편리한 프로그램 같네요.
아래 링크 걸었으니 확인해 보세요.
-
낑깡호두
2012.01.31 13:50
저는 홈을 처음 만들어보는데 올려주신 자료 덕분에 수월하게 진행 하고 있습니다! 정말 감사해요!^^ 그런데 문제가 하나 생겨서요~~레이아웃 설정 다하고 나면 제 주소가 상단에 회색으로 뜨잖아요~ 그런데 거기 주소에 주소/xe 로 표시되고 제주소만 치고 들어가면 제가 닷홈계정 사용하는게 호승팅 등록만 됬다고 뜹니다 무조건 주소/xe 해야지만 들어가 지구요. xe없이 어떻게 들어가나요? ㅠㅠ 그리고 레이아웃이 1.5 버전이 너무 적은데 레이아웃을 만드는 방법은 안올려 주시나요~??(진짜 자료 감사드리고, 답변해 주시면 감사합니다....몇일째 이상태에요! 부탁드릴게요~ ㅠㅠ)
-
황비
2012.01.31 14:42
제일 좋은 방법은요.
Xe를 업로드 한뒤에 설치전에 Xe폴더안의 모든 파일들을
Xe폴더 밖으로 꺼낸 후에 재 설치를 하시는 것입니다.
이것이 제일 확실한 방법입니다.
그렇지 않으면 추후에 또 다른 문제가 생길 수도 있으니까요
하지만 꼭 지금 상태대로 사용하셔야 한다면
예전에 올라온 Tip이 있는데
위의 팁대로 하시면 됩니다.
그런데
이건 이전 버전의 xe에 맞는 소스여서
직접 적용하면 안되구요.
제가 올려 드린 소스를 다운 받아서
Xe폴더가 들어있는 곳에 업로드해 주세요.
Xe 폴더 속에 넣으시면 안됩니다.
Xe폴더가 들어있는 폴더에 올리셔야 합니다.
다운받을 파일 --->htaccess.txt
위의 파일을 다운받아서 파일 이름을 다음과 같이 바꿔 주세요 .htaccess로
파일이름 바꿀때 주의하세요. 점을 먼저 하나 찍은 후에 htaccess로 적어줘야 합니다.
이 파일을 fTP로 xe폴더가 있는 곳에 업로드해 주시면됩니다.
그다음에는 관리자페이지로 들어가서 설정에서
접속주소란에
현재 자신의 주소/xe/라고 되어 있는 부분에서 xe를 삭제해 주시고
저장하시면 됩니다.
만약 이 파일을 업로드 한후에도 접속이 안되면
소스를 열어 보시고.
RewriteRule ^/$ /xe/?mid=welcome_page [L]
RewriteRule ^$ /xe/?mid=welcome_page [L]라고 되어 있는 부분이 있습니다.
여기에서 mid=다음에 사이트에 처음 접속하게 되면 뜨는 모듈 이름 적어 주세요.
welcome_page는 Xe설치후 저장되는 기본 페이지인데
사이트를 구축하다 보면 이 모듈이 대부분 다른 위젯페이지로 바뀌게 됩니다.
만약 저의 강좌대로 설치를 진행하셨다면
사이트접속시에 뜨는 첫 모듈이 main입니다..위젯페이지이지요
이 모듈 이름을 welcome_page대신 적어주면 됩니다.
아래와 같이요.
RewriteRule ^/$ /xe/?mid=main [L]
RewriteRule ^$ /xe/?mid=main [L]한가지 더 기억하셔야 할것은
만약 사이트 접속시에 뜨게 되는 화면을 게시판이나 다른것으로 바꾼다면
꼭 이 파일에서 mid이름을 해당 모듈 이름으로 바꾸어 줘야 한다는 겁니다.
도움이 되셨길 바랍니다.
그리고 질문사항은 가급적 묻고 답하기 게시판을 이용하시면
송동우님이란 친절한 고수분께서 빨리 답해 주실때가 많습니다.
여기에 댓글로 질문을 달면 제가 못보면 답변을 들을 수 없을때도 있으니까요.
도움이 되셨길 바랍니다
-
tomstar
2012.03.02 03:38
하나하나씩 따라하니 완전 도움되고 있습니다. ㅠㅠ
정말 감사드려요~~
-
자야2
2012.04.14 02:33
황비님..저좀 살려주세요...ㅜ.ㅜ 황비님 도움받아 사이트 잘 만들었는데..이번에 모바일 작업하려고 레이아웃바꾸려고 레이아웃들어가 똑같이 추가를 눌러서 설정을 해봐도 도무지 레이아웃이 생성이 안됩니다.
모바일만 안되는줄 알았더니..일반 레이아웃도 먹통이예요.
최신버전으로 업그레이드 해봐도 안되고..
질문하기에 글올려도 답변도 없고...정말 너무 어렵고 힘들어서 이렇게 황비님께 질문올려요.
이런경우 어떻게 해야 할까요? 버전은 XE1.5.2.2 입니다.
-
황비
2012.04.14 22:02
자야2님의 설명만으로는 상황을 정확히 파악할 수가 없네요.
메뉴에서 치된레이아웃으로 들어가신 후에
업로드 혹은 쉬운설치로 설치된 레이아웃목록이 보이면
원하는 레이아웃을 클릭해서 설정으로 들어갑니다.
설정을 마치고 나서 반드시 맨 아래에 있는
레이아웃 일괄 적용
-
자야2
2012.04.15 07:05
황비님..감사합니다.^^ 제가 밤새 모든 방법 써봤는데...결국...결국...퍼미션이 문제였나봐요.
참 이상한 일이예용.분명 사이트 만들때는 레이아웃 추가해서 사이트 구축했는데..
어느날 갑자기 안되고 퍼미션도 안으로 들어가는 폴더 하나하나 다 선택해서 707로 바꿔줘야 하다니..
제 질문에 관심가져 주셔서 너무 감사합니다.ㅜ.ㅜ
황비님 송동우님 같은 분들이 있어서 사이트 만들었어요.감사합니다.

920님
아마도 여전히 제로보드를 사용하고 계신가 보군요.
저도 여전히 제로보드를 사용하고 있는 사이트를 관리하고 있는데요
보안패치가 되지않아서 골머리를 썩고 있답니다.
가능하면 Xe로 넘어오고 싶지만
자료들이 너무 많아 이전하기도 힘겹고
Xe도 아직 안정이 되지않아 1년째 기다라고만 있습니다.
920님이 만약 사이트를 새로 구축하길 원하신다면
제로보드를 고집하기 보다는 Xe에 적용해 보시길 권합니다.
Xe는 과거제로보드와 많이 다릅니다.
제로보드시절에는 나모웹에디터나 드림위버같은 프로그램으로 페이지들을 대부분 만들고
게시판만 제로보드를 붙여 사용했지만,
Xe에서는 제로보드와 같은 역할 하는 게시판이 Xe와 같이 연동되어서 작동하는 모듈의 형태로 존재합니다.
따라서 XE를 설치하지 않고는 게시판만 별도로 사용할 수 없습니다.
사이트 디자인을 어떻게 계획하고 계신지는 모르지만,
Xe에서는 메뉴를 비롯한 대부분의 사이트 구축을 위한 기능을 제공합니다.
따라서 Xe를 조금만 공부해서 Xe로 넘어오시길 권하고 싶네요.
제가 말씀 드린 Xe의 외부페이지 도입기능은
나모웹에디터에서 만든 페이지를
Xe의 레이아웃 안으로 불러 오는 방식에 대해서 였습니다.
그런데 920님께서는 header.php footer.php등과 같은 파일과 함께 혼합하여 구성된 페이지를
Xe 안으로 불러 오시려는 거죠?
불가능 한것은 아니지만 여러가지로 사용상 불편한 점이 많을 것 같습니다.
왜냐면 head 나 foot같은 과거 제로보드의 노프레임 페이지는
Xe에서 레이아웃 형태로 이미 제공되기 있기 때문이죠.
제가 예전에 쓴 글 "제로보드에서 XE로 넘어와 헤메시는 분들을 위하여"라는 글을
한번 찬찬히 읽어 보시길 권합니다. 아래에 페이지 링크합니다.
http://www.xpressengine.com/18778605
답변이 되었는지 모르겠습니다.